クリックイベント処理内の 「off()」 の記述に注目してください! 実はこれまで学んできたoff()とまったく同じ記述なのです。 つまり、 引数なし でoff()を実行すると、対象要素に含まれているすべてのイベント処理を削除するという意味だったのです。最大1回、クリックイベントはトリガされます > < a vonclickonce = "doThis" > 他の修飾子とは違って、ネイティブ DOM イベント専用ではありますが、once 修飾子をコンポーネントイベントでも使用することができます。まだコンポーネントについて読んでいDblclick イベントはマウスのカーソルが要素の上にある状態で、マウスが極めて短い間隔で二回クリックされた時に発生するイベントです。 ondblclick 属性または ondblclick プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として dblclick を指定してイベントリスナー

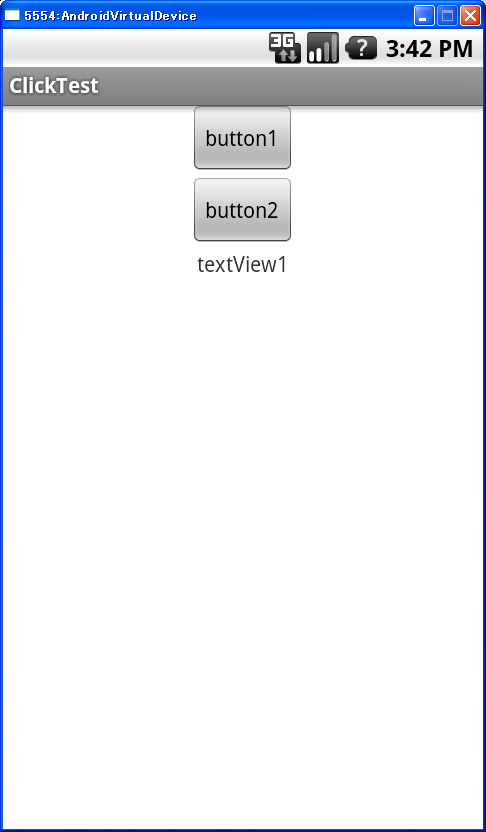
妄想プログラマのらくがき帳 Android ボタンのクリックイベントを実装する
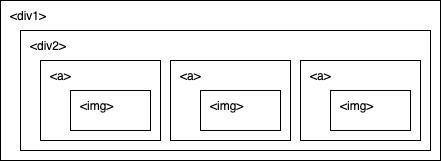
A href クリックイベント
A href クリックイベント-マウスイベントの順番 まずはクリックイベントについて詳しく見ていきます。 マウスをクリックするという単純な操作でも、内部ではmousedown, mouseup, clickという3つのイベントが発生しています。リンククリック時のイベントを書いていましたが、リンクはホイールボタンをクリックして別タブで開くこともあります。 その場合、clickイベントでは発火しないため、mousedownイベントで捕捉する必要があります。 すなわち co



Riot Js 008 イベント処理 Dayjournal Memo
解決策としてjavascriptのクリックイベントを用いて遷移の前に表示する処理を行えば解決します。 クリックイベントとページ内遷移の実行順 同じページ内でのページ内遷移 aタグなどのクリックイベント発生;HTMLElementclick() メソッドは、要素のマウスクリックをシミュレートします。 サポートしている要素( など)で click() を使用すると、要素の click イベントが発生します。 このイベントは、ドキュメントツリー (またはイベントチェーン) の上位の要素にバブルアップし、click イベントを発生マウスイベントの順番 まずはクリックイベントについて詳しく見ていきます。 マウスをクリックするという単純な操作でも、内部ではmousedown, mouseup, clickという3つのイベントが発生しています。
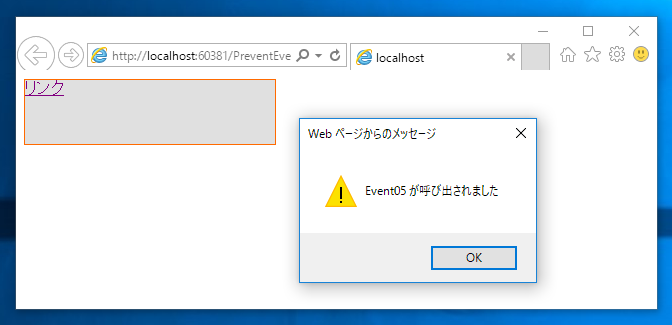
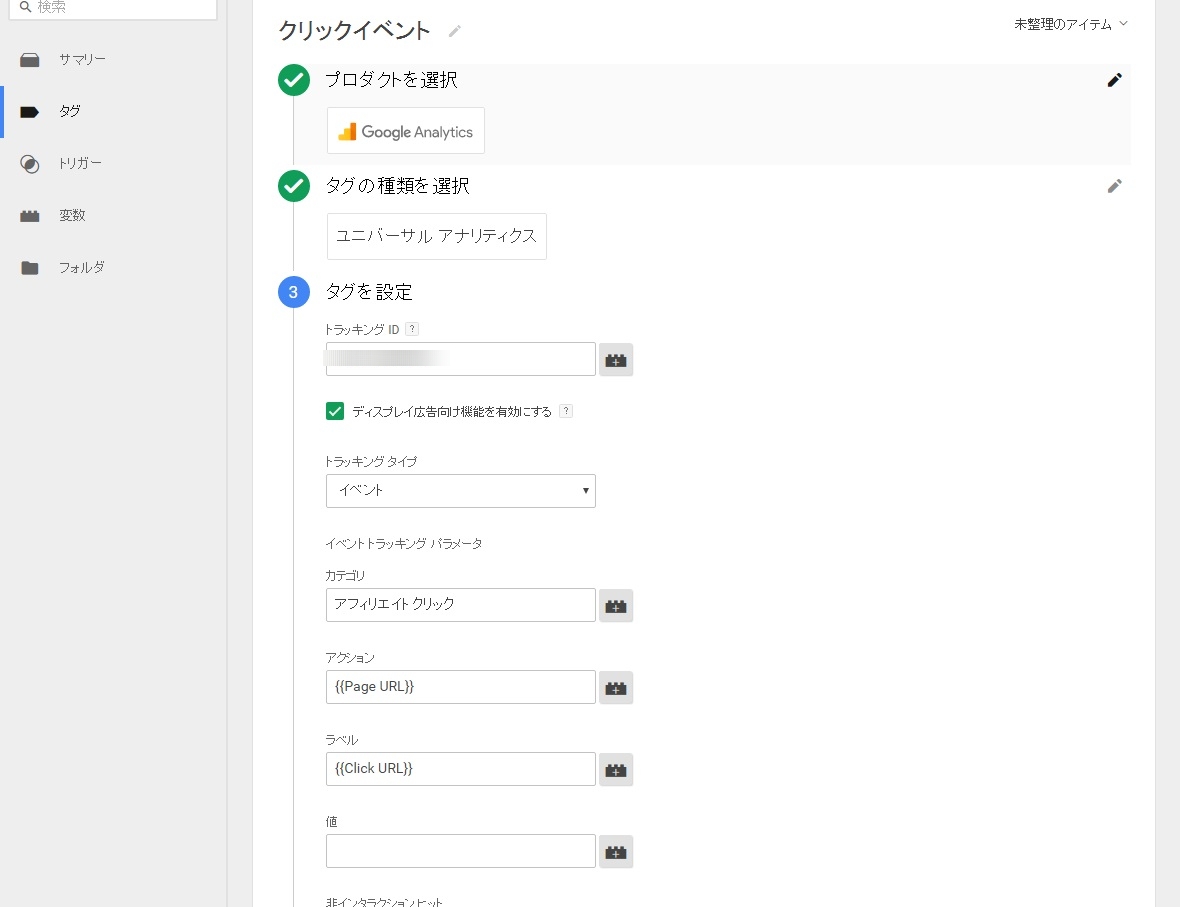
Execリンクをクリックします。画面に"Penguin" の文字列が表示されます。リンクのクリックによりJavaScriptのOnLinkClick関数が実行できたことが確認できました。 実装例2 onclick属性に記述する方法 下記のHTMLファイルを作成します。トラッキングタイプ:イベント アクション:btn1 トリガー:ボタン1クリック(3で作成したもの) カテゴリ、アクションについてはGoogleAnalyticsで管理しやすいよう自由に入れてみてください。 『保存』をクリックして、トリガーの設定は完了です。JQuery便利ですよね業務でも個人でもよく使ってます 数年前までは「onClickさん」や「javascriptvoid(0);さん」が跋扈していたんでしょうけど,随分少なくなってきた印象です そんな中,ずっと勘違いをしていたというか,「クリックのイベントはaタグに紐付けるべき」って思い込んでました ↓みた
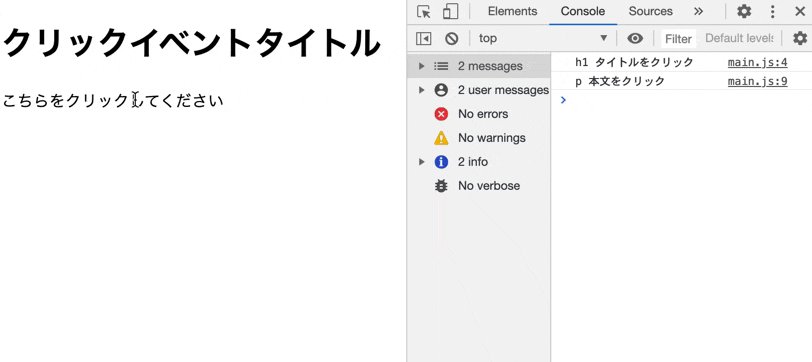
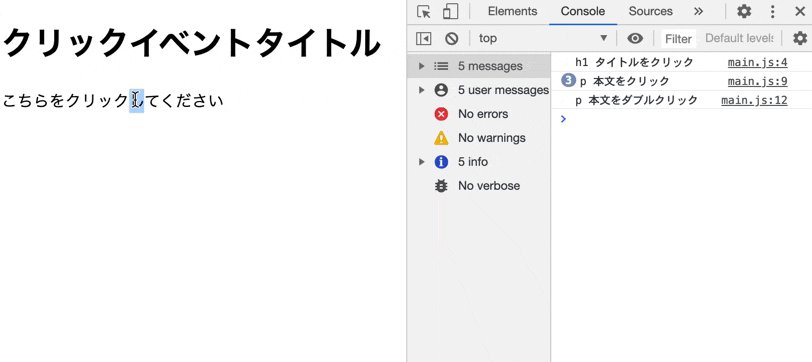
そのままaタグにクリックイベントを付けただけではページ移動が起こらず、解決するまで少しハマったのでやり方を共有します。 クリックしたことにするイベント jQueryを使ってクリックイベントを発火させるには、以下の方法があります。 javascriptClick のイベントハンドラーに渡される MouseEvent オブジェクトの detail プロパティには、 target がクリックされた回数が設定されています。 言い換えれば、ダブルクリックの場合は detail が 2 になり、トリプルクリックの場合は 3 になります。 このカウンターは、クリックが発生しない短い間隔のJQuery click クリックイベント jQuery の click メソッドを使うと、ボタンや画像をクリックした際の処理を実装することができます。 今回は、jQuery の click メソッドの使用方法について紹介します。 目次 1.click メソッド 2.ボタンをクリックした際の処理



Pythonのtkinterを使いマウスのクリックイベントを取得する 中小企業のit相談窓口 Soo Daaan 論理的思考 課題解決 プログラミング



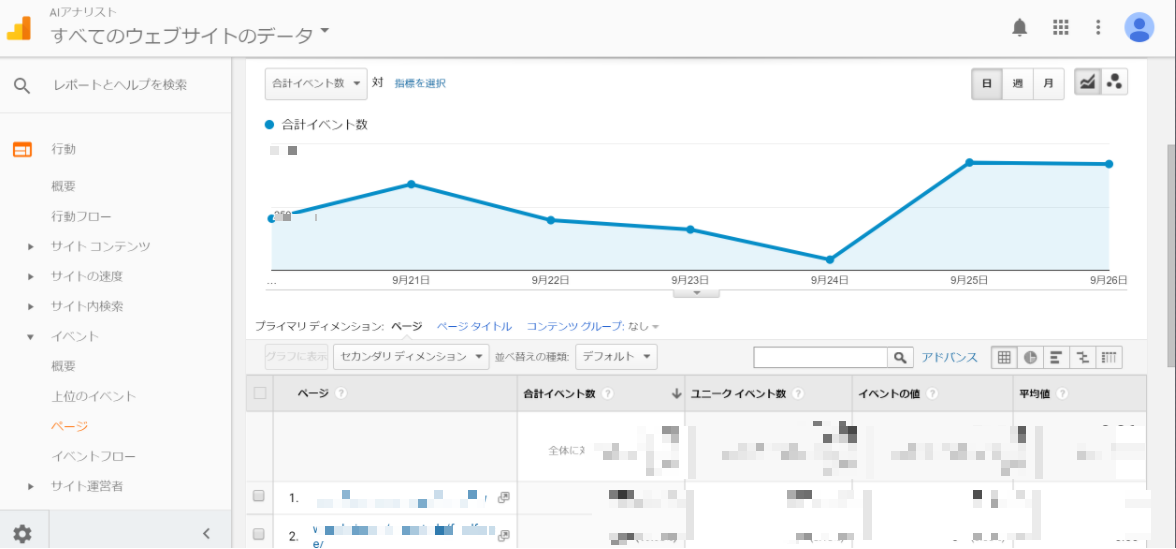
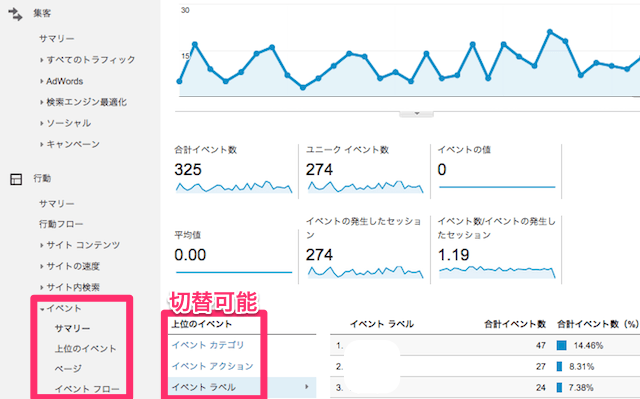
イベントトラッキングとは Googleアナリティクスでの活用法を解説 アクセス解析ツール Aiアナリスト ブログ
JQuery click クリックイベント jQuery の click メソッドを使うと、ボタンや画像をクリックした際の処理を実装することができます。 今回は、jQuery の click メソッドの使用方法について紹介します。 目次 1.click メソッド 2.ボタンをクリックした際の処理題名 Re1 aspHyperLinkFieldをクリックイベント取得 著者 はちまき 日時 ID この記事の返信元 aspHyperLinkFieldをクリックイベント取得 はちまき 1311 この記事への返信 (なし) ツリーを表示



Javascript どうすればメソッドを呼び出せますか Teratail



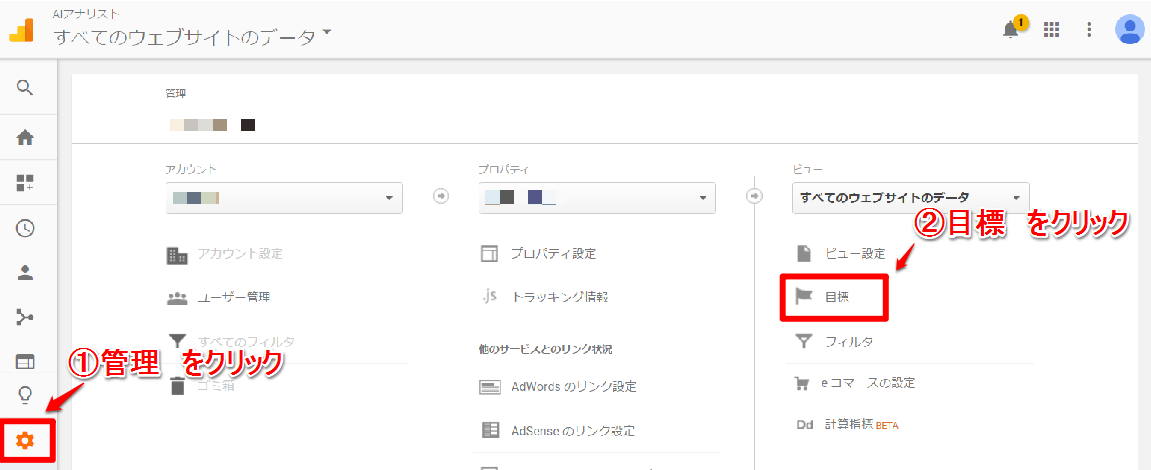
Googleアナリティクス 外部リンクのクリックを 目標 に設定する方法 Simplestock3 1



イベントのキャンセル Preventdefault Stoppropagation の違い Javascript プログラミング



Wordpress ワードプレス Google Analytics グーグルアナリティクス ですべてのリンククリック クリックイベント を計測する設定 ちほちゅう


Mobile Application



Input入力内容の変数へのバインドと Clickイベントハンドリング Nuxt自己流チュートリアル 1 3 Boku のitな日常



妄想プログラマのらくがき帳 Android ボタンのクリックイベントを実装する



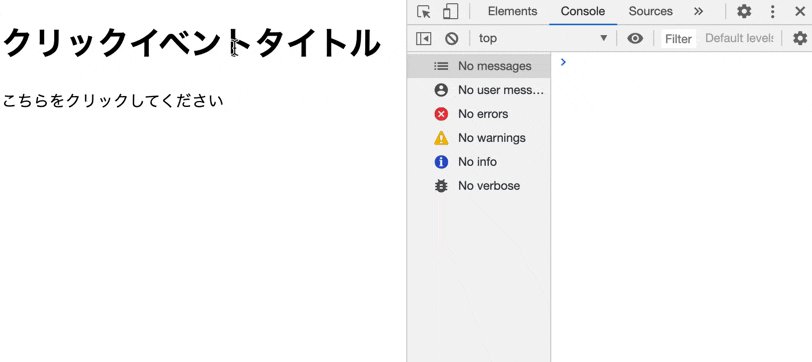
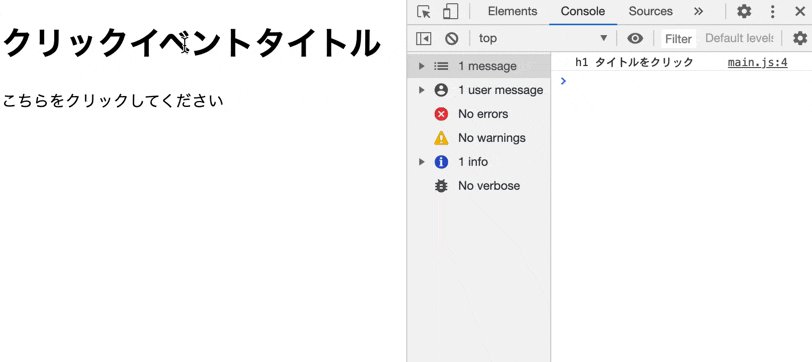
要素にクリックイベントを実装する Javascriptラボ



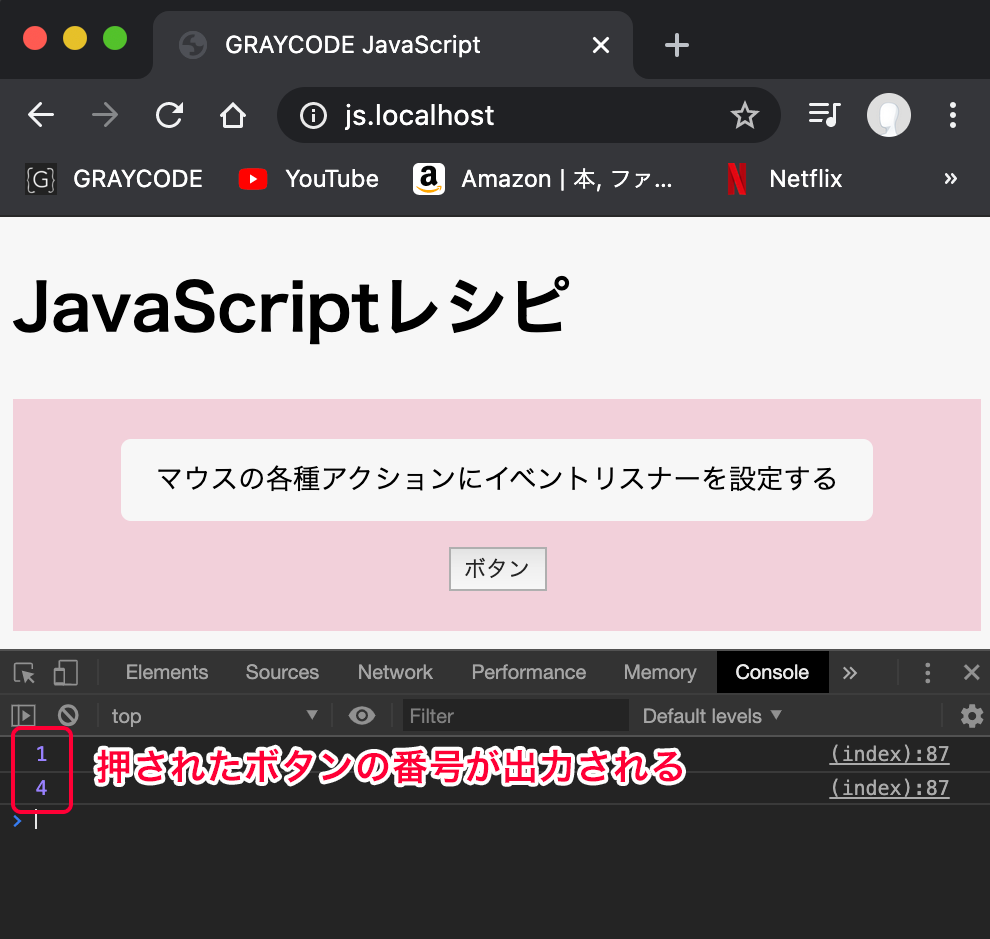
マウスの各操作に対応したイベント一覧 Graycode Javascript



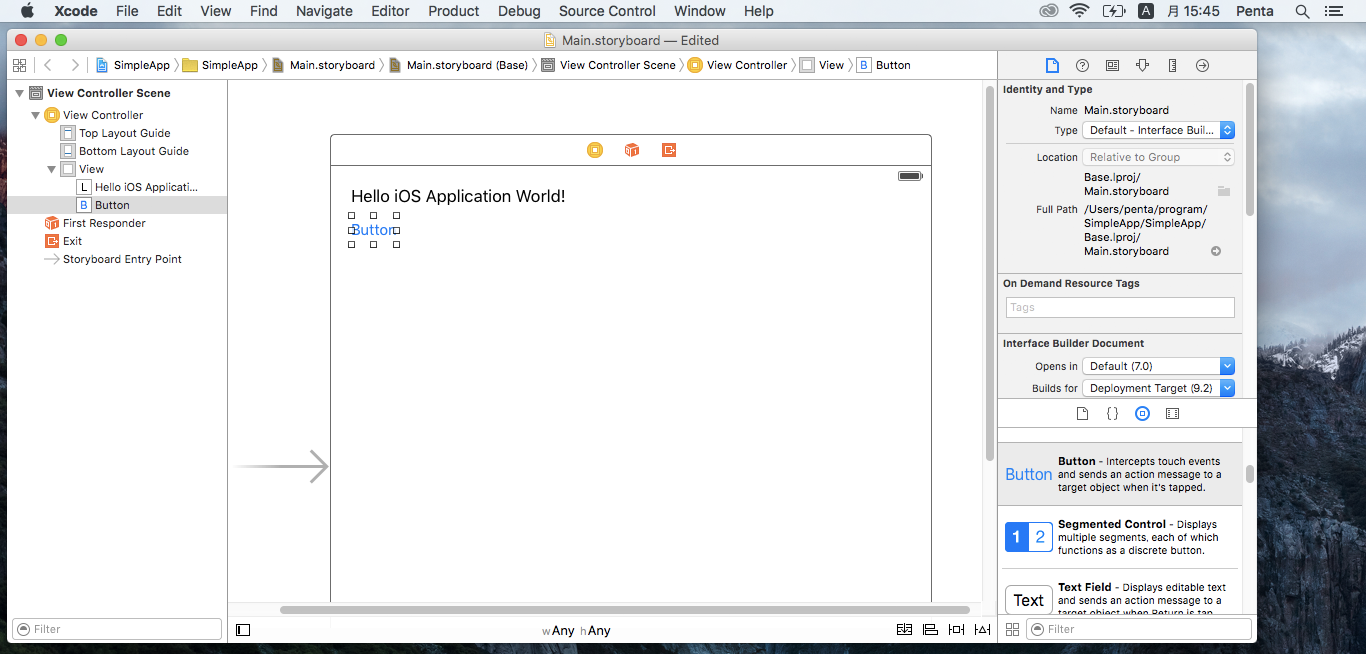
ボタンのタッチイベント クリックイベント の実装 ボタンのタップ時に処理を実行する Swift プログラミング



Riot Js 008 イベント処理 Dayjournal Memo


Google Analyticsでリンクなどのクリック計測をするイベントトラッキングの設定方法



Adobe Launch テクニック その2 クリックイベント等で使えるクリックした要素を取得する方法 Cx Lab Customer Experience Lab


Jquery入門



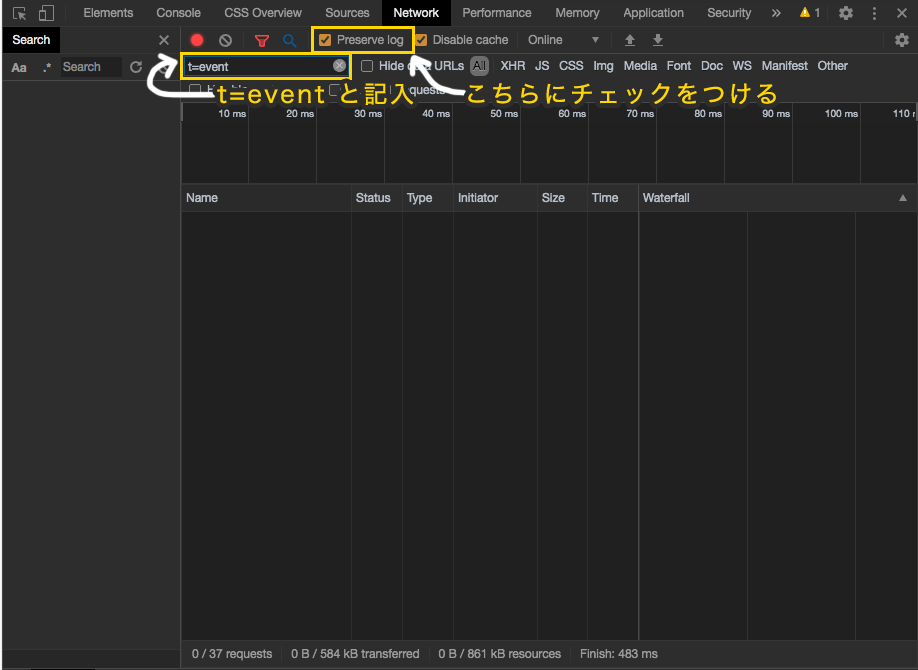
Gaのクリックイベントが取れない時に確認すること Qiita



Googleアナリティクスを使ってクリック数を計測する方法



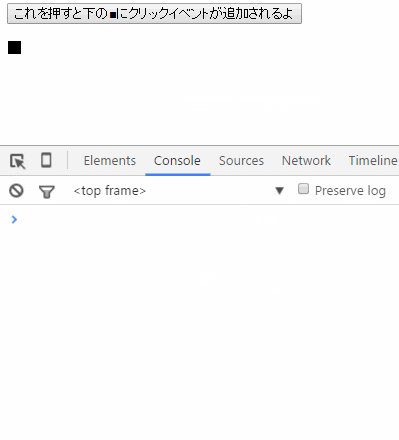
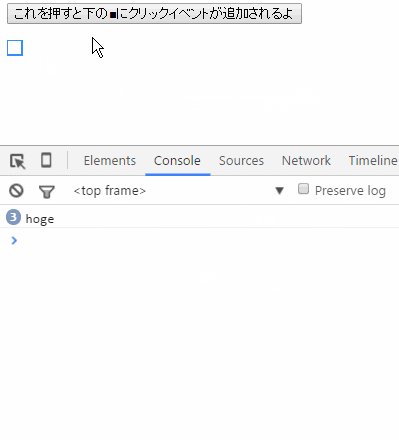
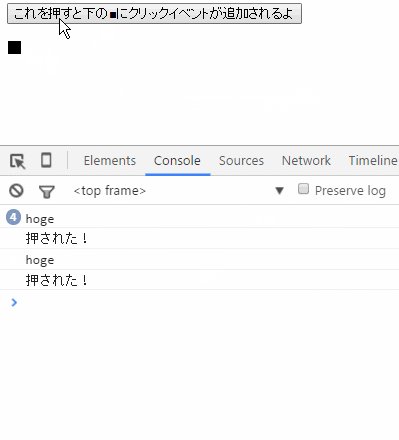
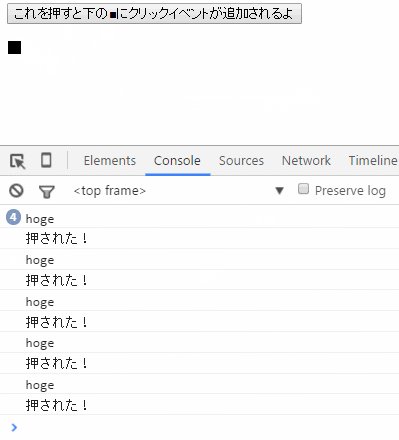
Jsで追加した要素のclickイベントが発火しない M31



Jquery 動的に追加した要素へのclickイベントが発火しない時の対処法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



Javascript Safariでclickイベントが発生しない Output48



Uipath クリックイベントをトリガーする



11 3 1 イベントの概要



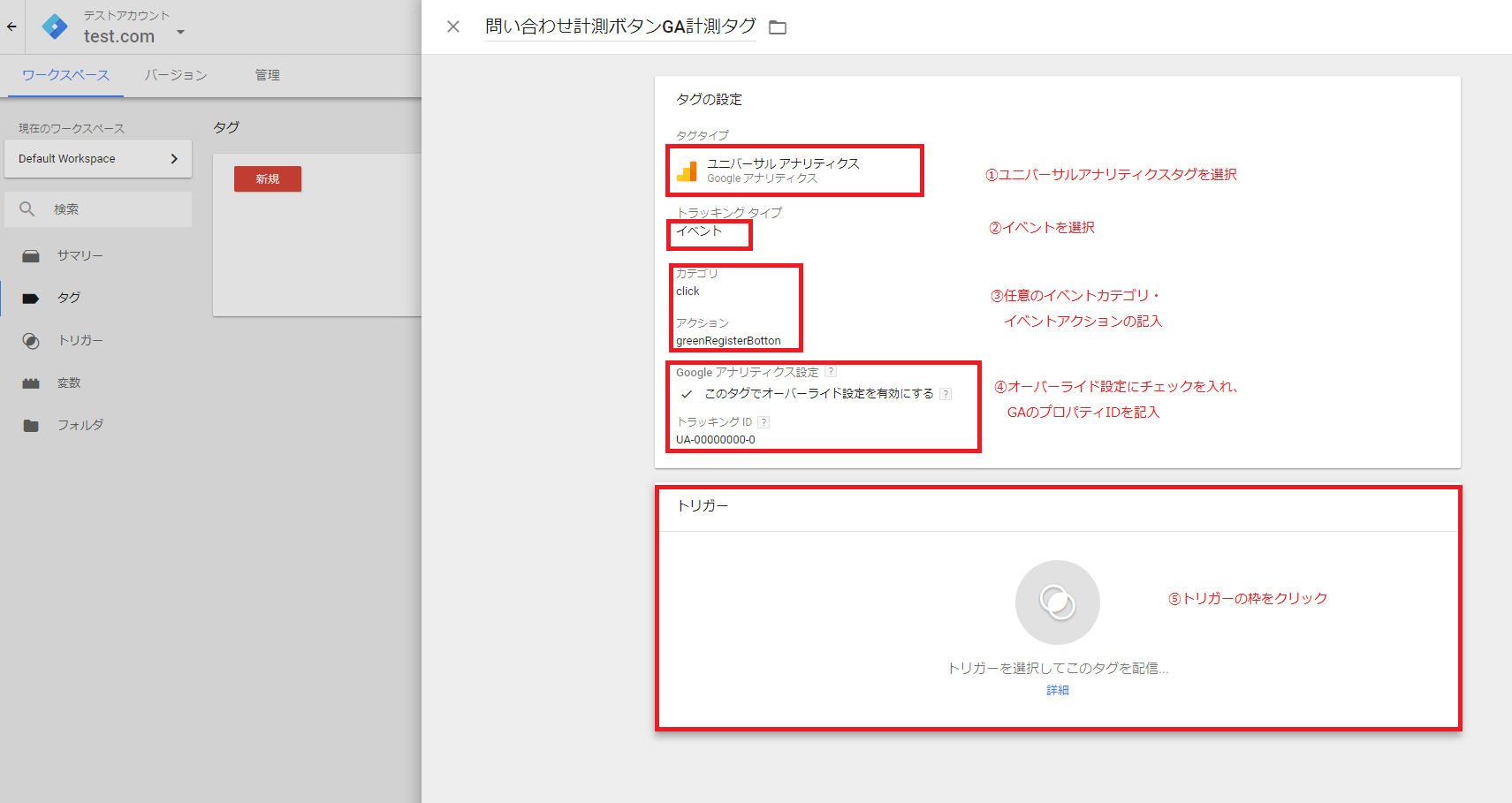
Gtmを使ったスマートなgaのイベントトラッキングの設定方法 デジタルマーケティングブログ



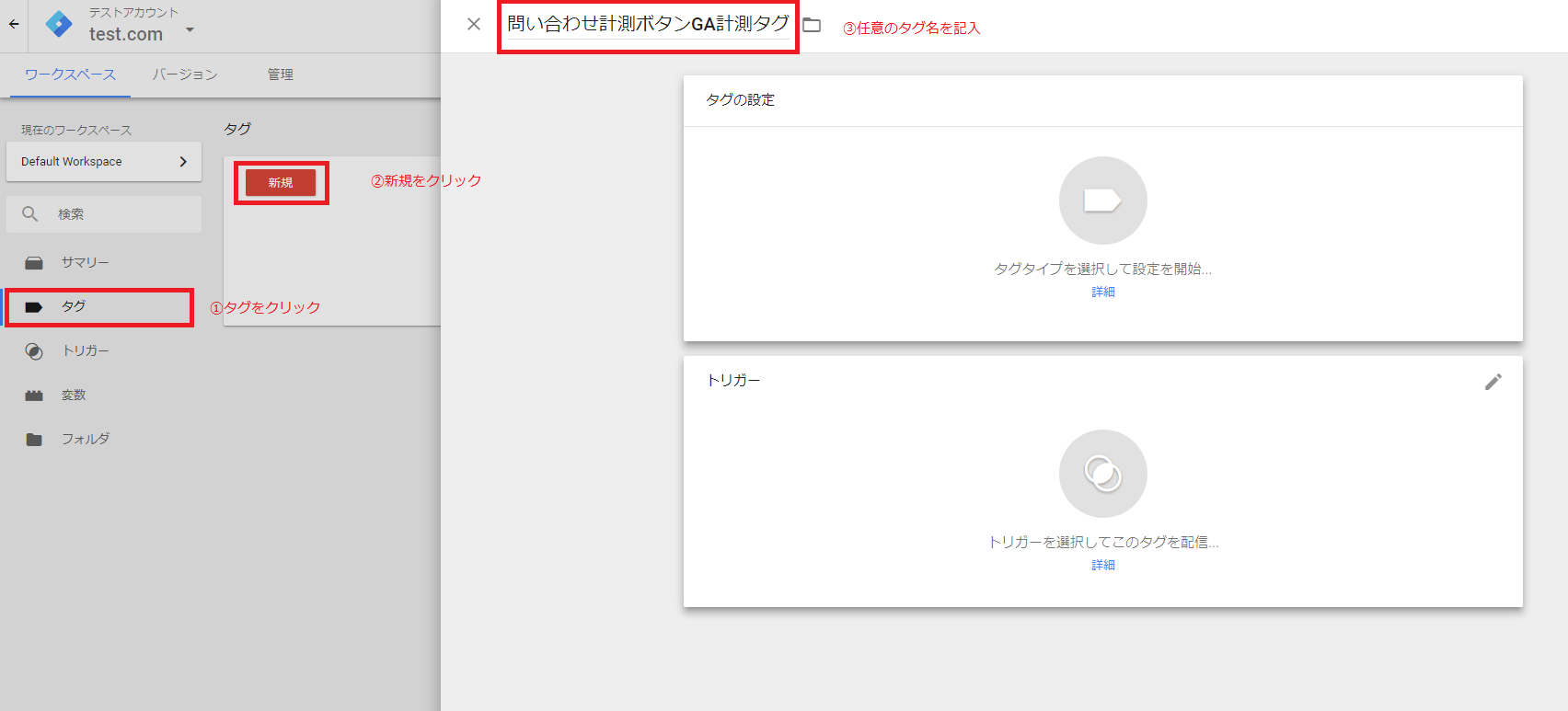
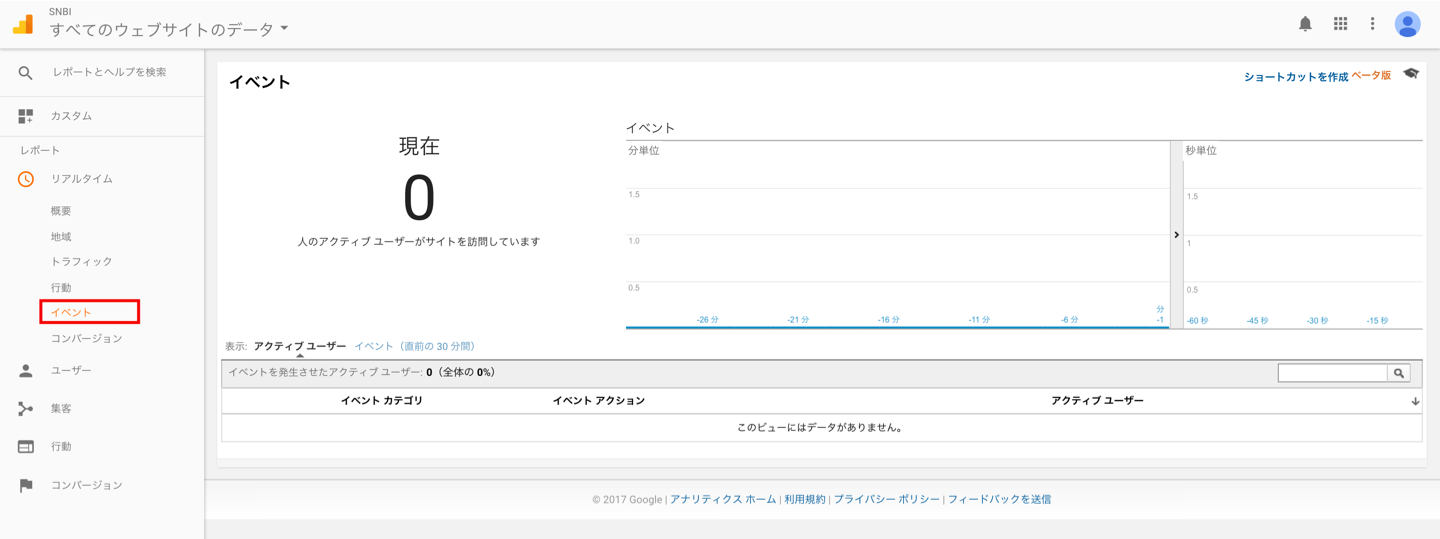
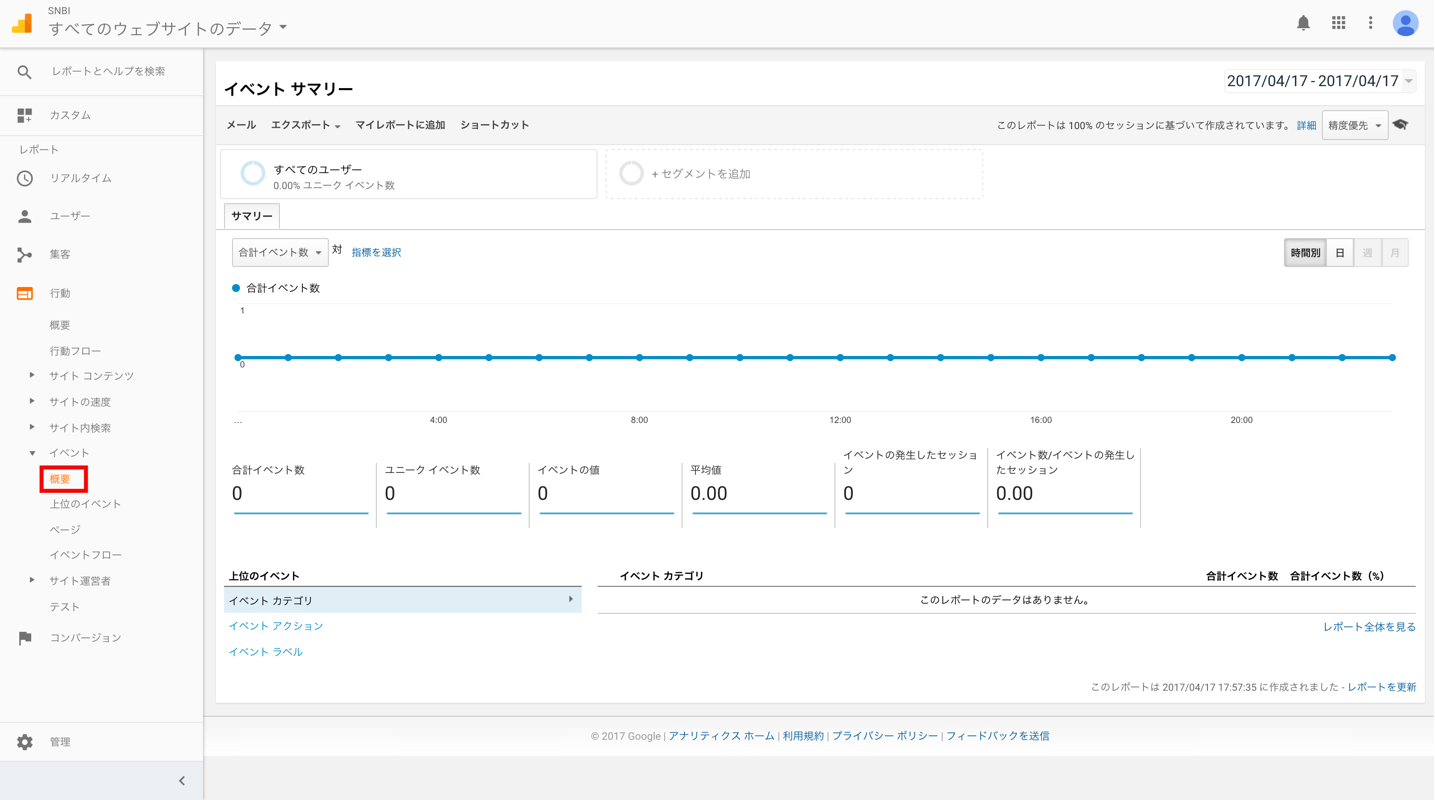
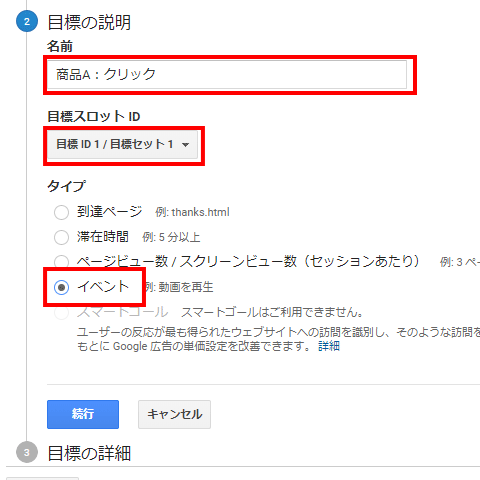
クリックを計測 Googleアナリティクスでのクリック計測方法 Snbi アクセス解析 マーケティングを中心に生きた知識をお届け



Cssのセレクタチートシート Webliker



Android Buttonを押さずにonclickイベントを発生させる あんどろーなつ



Python Tkinter にてボタンでのイベント発生 位置 色 複数設置を行う方法 ウルトラフリーダム



Yahoo 広告の電話では無いリンククリックコンバージョン アジアスターズ 株式会社



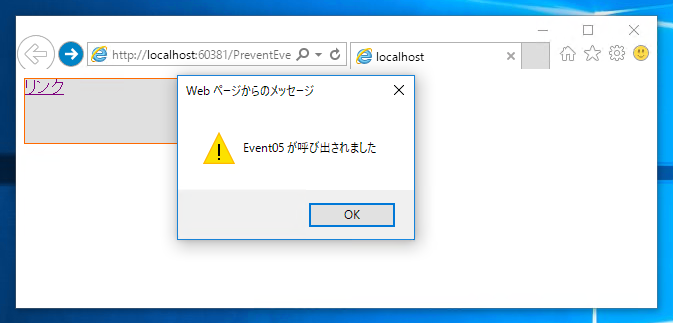
イベントで 右クリック禁止 を禁止してみよう 初心者のためのjavascript入門 2 1 4 ページ It



クリックを計測 Googleアナリティクスでのクリック計測方法 Snbi アクセス解析 マーケティングを中心に生きた知識をお届け



Googleアナリティクス 外部リンクのクリックを 目標 に設定する方法 Simplestock3 1



Javascriptのonclickの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン



Google タグマネージャー Gtm で電話発信タップを計測する方法 アナグラム株式会社



Jquery入門 Click 関数 クリックイベント Webkaru



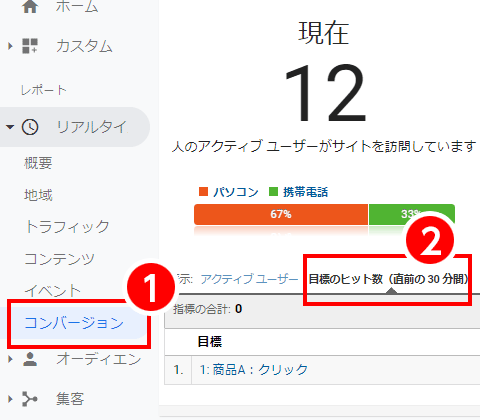
Analyticsでクリックイベントを取得する方法 目標を設定して改善していこう Hpcode えいちぴーこーど



Analyticsでクリックイベントを取得する方法 目標を設定して改善していこう Hpcode えいちぴーこーど


ボタンクリックイベントを取得する Android Studioでアプリ開発



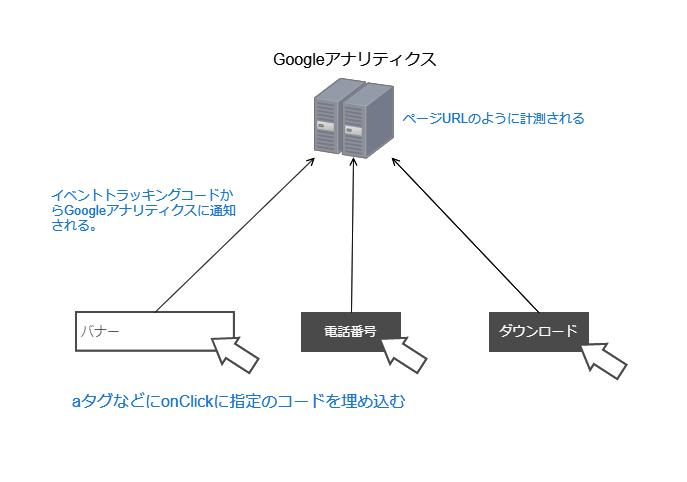
イベントトラッキングとは Googleアナリティクスでの活用法を解説 アクセス解析ツール Aiアナリスト ブログ



コンテキストイベント B版 クリック系イベントの設定方法 ドキュメント インサイト コンテキストイベント フローイベント Karteサポートサイト



グーグルタグマネージャー Gtm でクリックイベントを計測する方法 Youtube



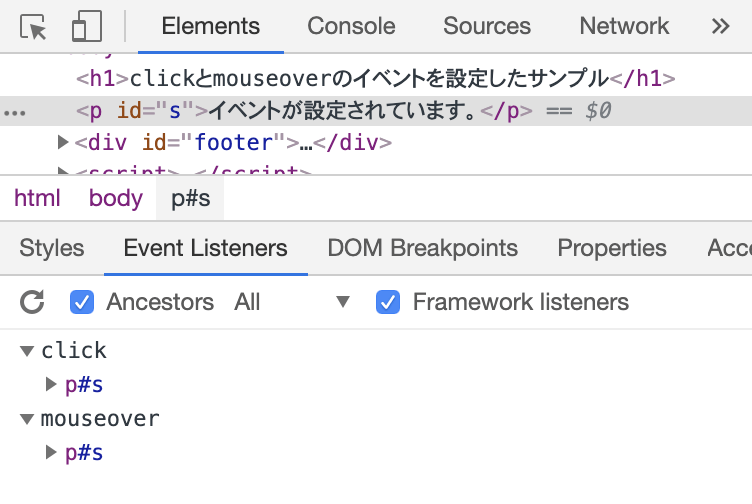
Html で要素に関連した Event Function Click など を確認する Ie でようやく可能に Subaru



季節の終わりのリーディングシリーズ Withliveチケット購入方法 ツイッターのurlをクリック ポイント購入urlを クリック 金額を入力し お支払い方法 をご選択ください チャージするをクリック ポイントが購入となります イベントページより



Vue Jsでのフォーム送信の防止


リンクのクリックやダウンロードを イベント として計測する イベントトラッキングの使い方と注意点 第65回 Googleアナリティクスとは 衣袋教授のgoogleアナリティクス入門講座 Web担当者forum



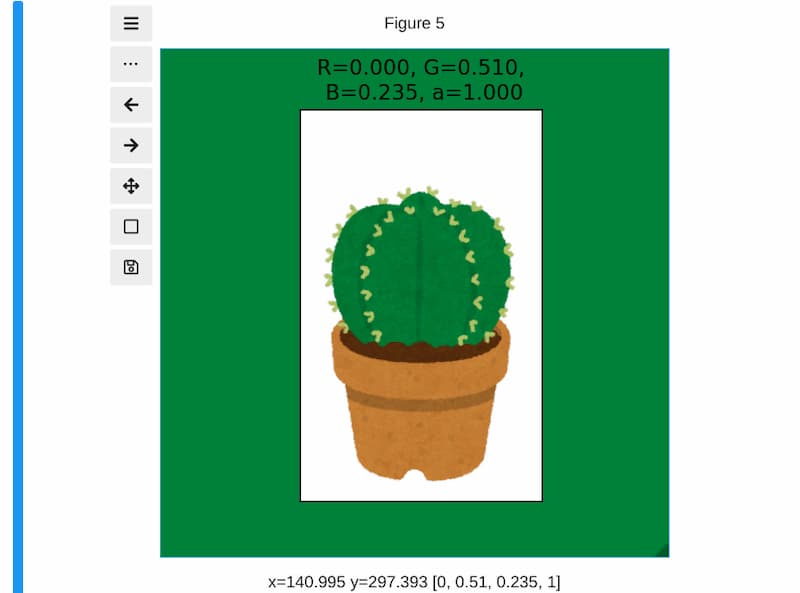
Matplotlib 77 クリックイベントで画像上のクリックした場所のrgb値を取得する サボテンパイソン


Javascript Q イベントバブリングとは Memo Epic Yoshimax



非同期処理 Javascript ホームページ入門サイト



Jquery On は追加式なのでイベントの重複登録に注意しよう Qiita


ユニバーサルアナリティクス対応 イベントトラッキングを使ってファイルのダウンロード数や外部リンクのクリックを計測する方法 Googleアナリティクス ひびの備忘録


本だけ持って C Menustripのイベント処理


Cssだけでaタグのリンクやjavascriptのclickイベントを無効化する Webデザイン コーディングに役立つ Tech Library



コンバージョン測定の新規設定 電話発信 ヘルプ Yahoo 広告



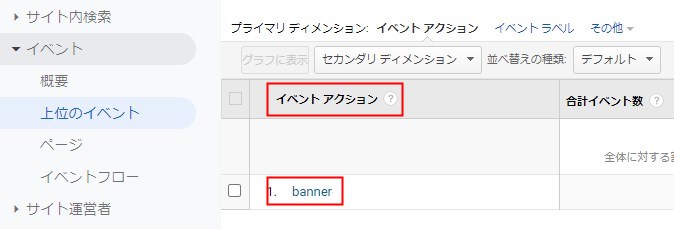
タグマネージャーでバナーやリンクのクリックを測定する方法 新宿のホームページ制作会社 Itti イッティ



Angularでマウスイベントをハンドル Miracle Linux サポート テクノロジー サイバートラスト株式会社



桐10s 日本語データベース 初心者 フォーム カレンダー その9 31行 37行 マウス左クリック イベント



Jquery イベント汎用操作まとめ Qiita


Gaでクリックがわかる イベントトラッキング Wemlog



Umgの自作ウィジェットにクリックイベントを作る 妹でもわかるunrealengine4


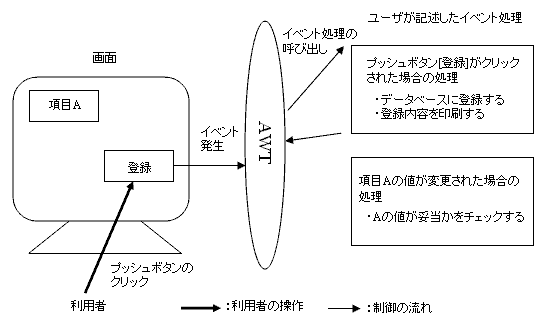
イベント種類説明



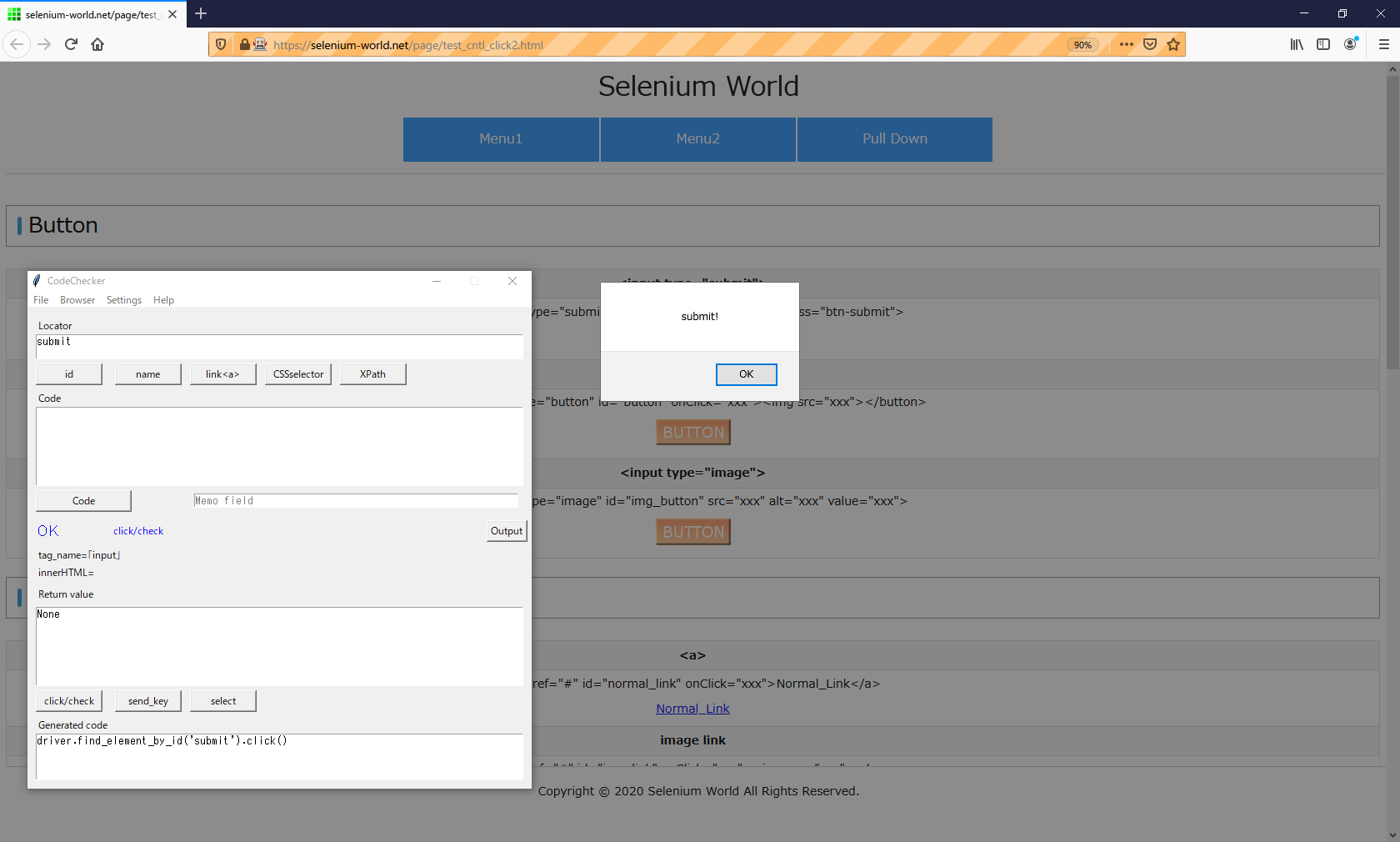
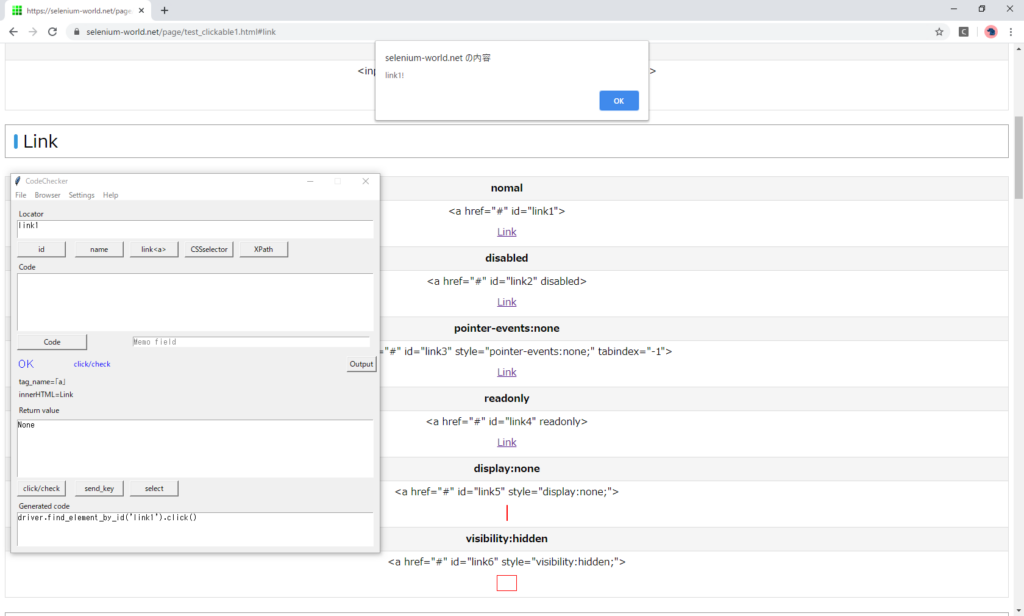
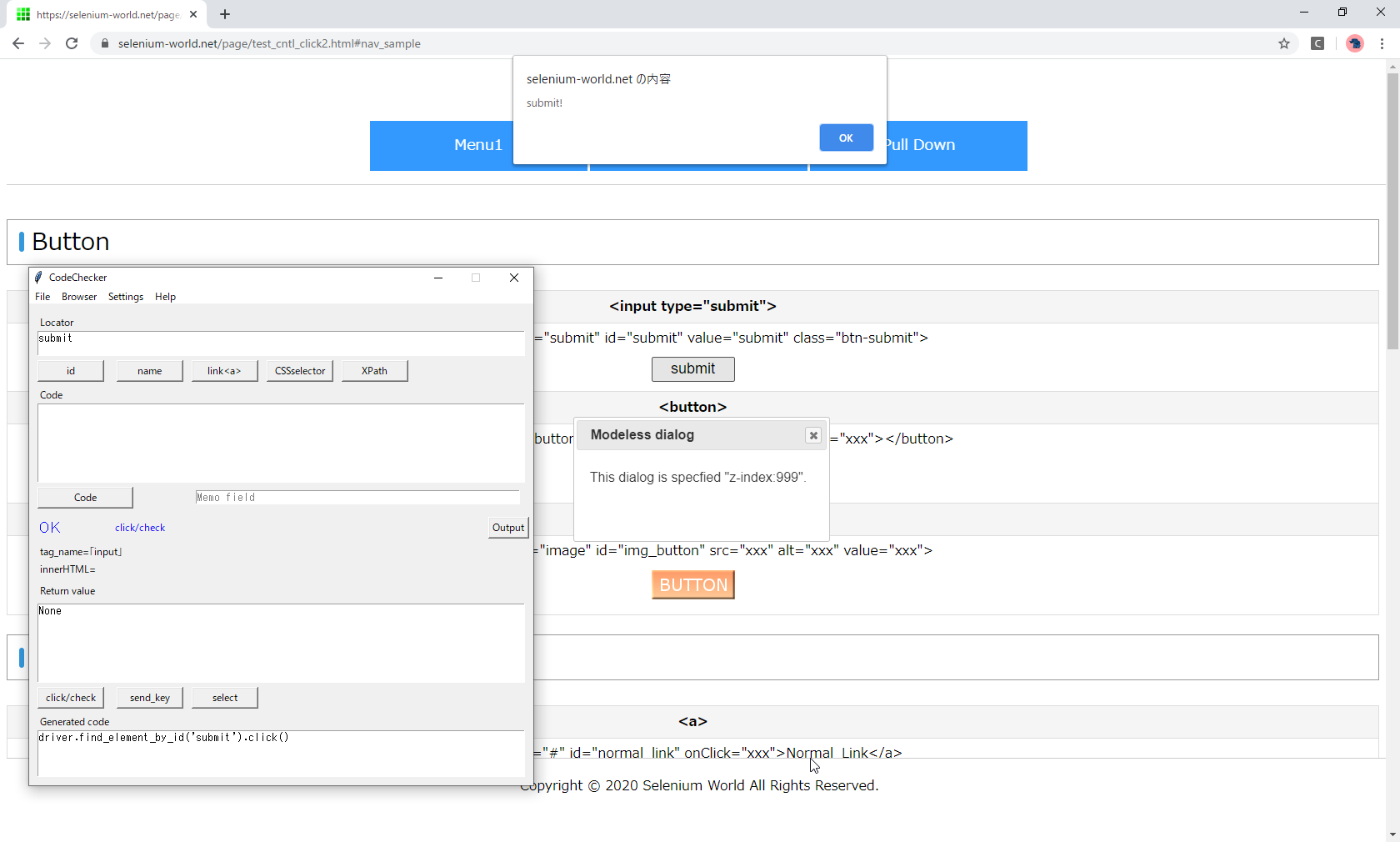
Seleniumの動作 入力時例外 3 Firefox Seleniumワールド


Access Vba 入門講座 フォームのイベント


Google Analyticsでリンクなどのクリック計測をするイベントトラッキングの設定方法



Googleアナリティクスでバナーのクリック数をカウントする方法を解説 アクセス解析ツール Aiアナリスト ブログ



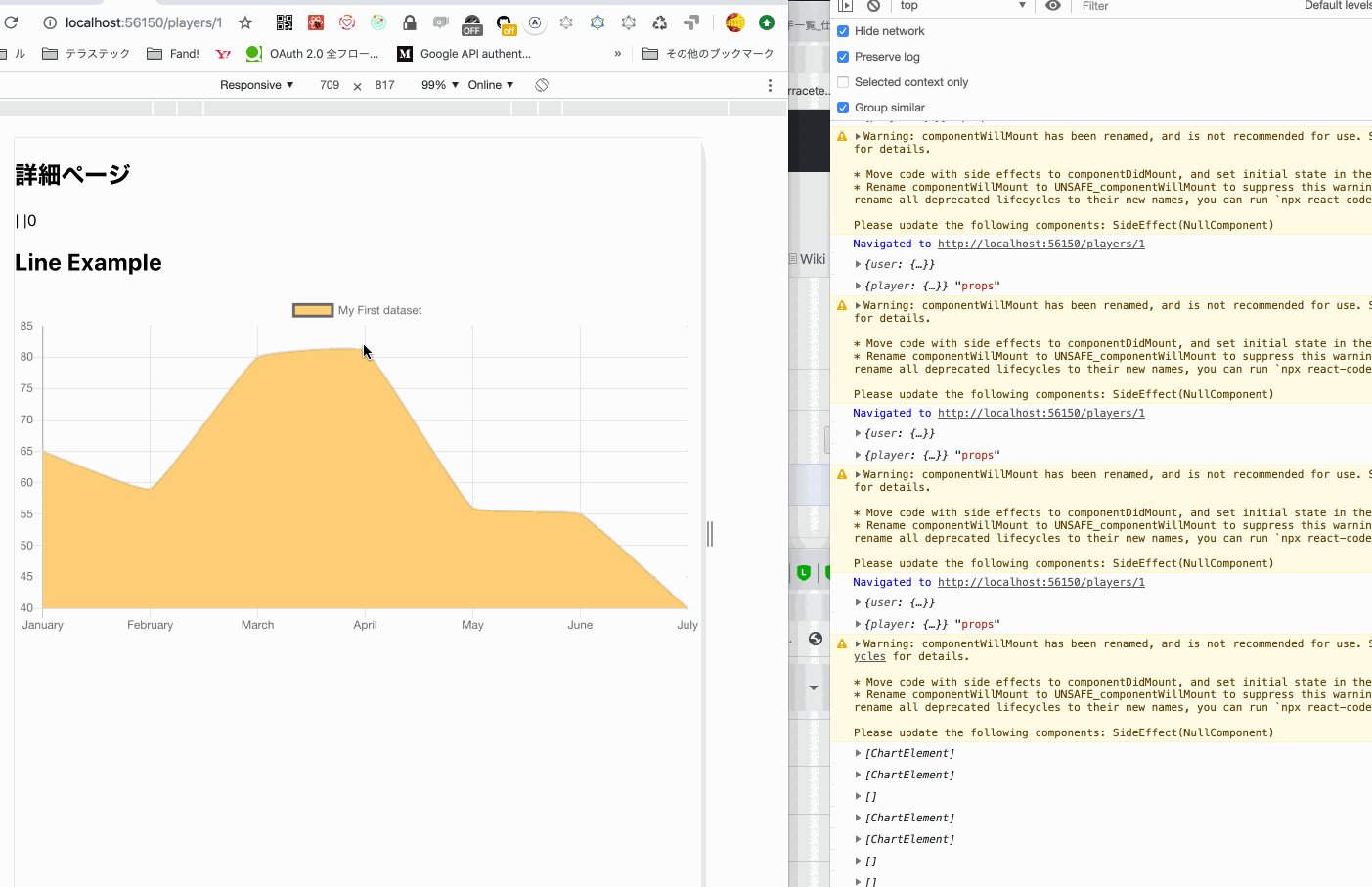
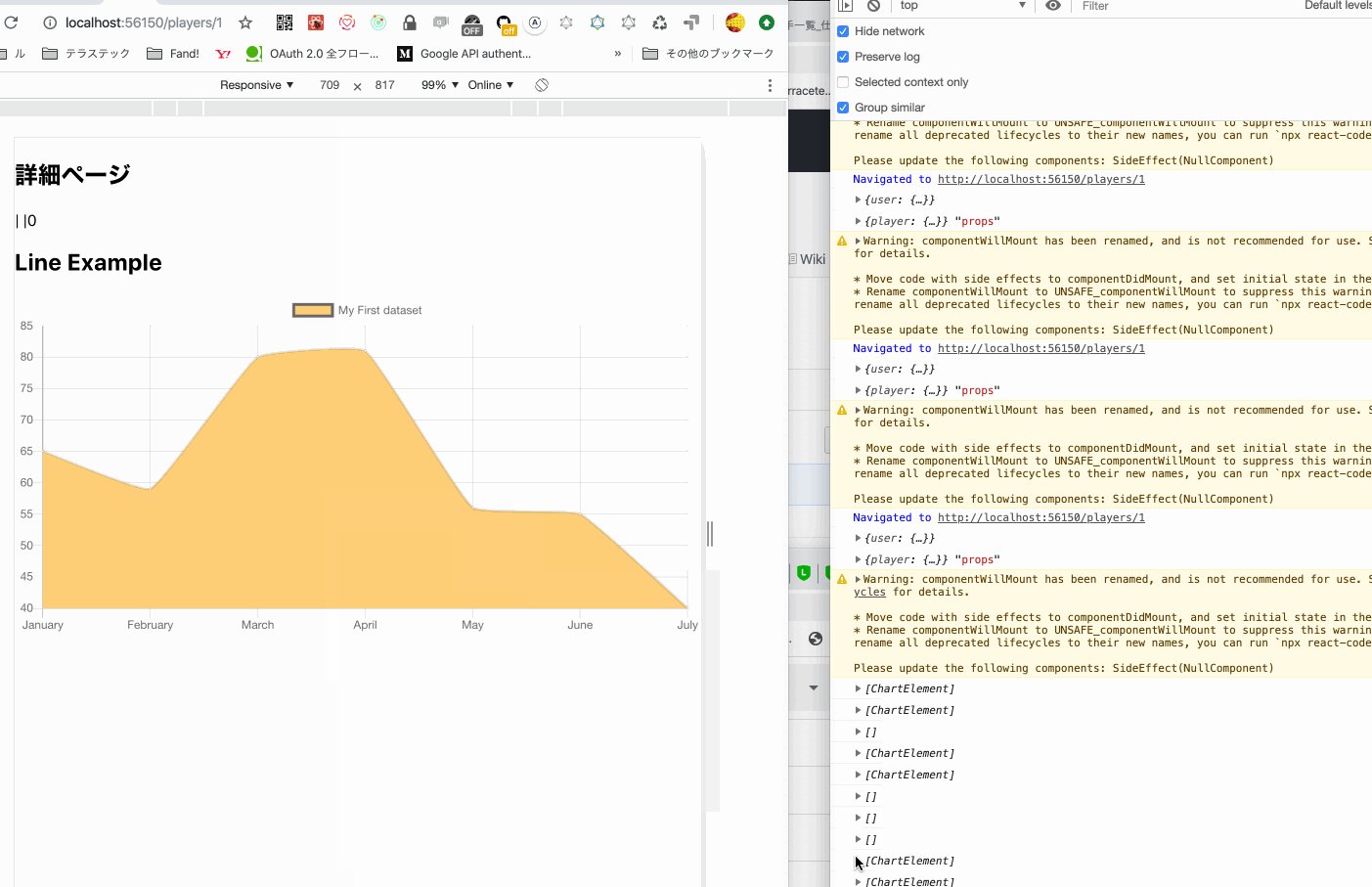
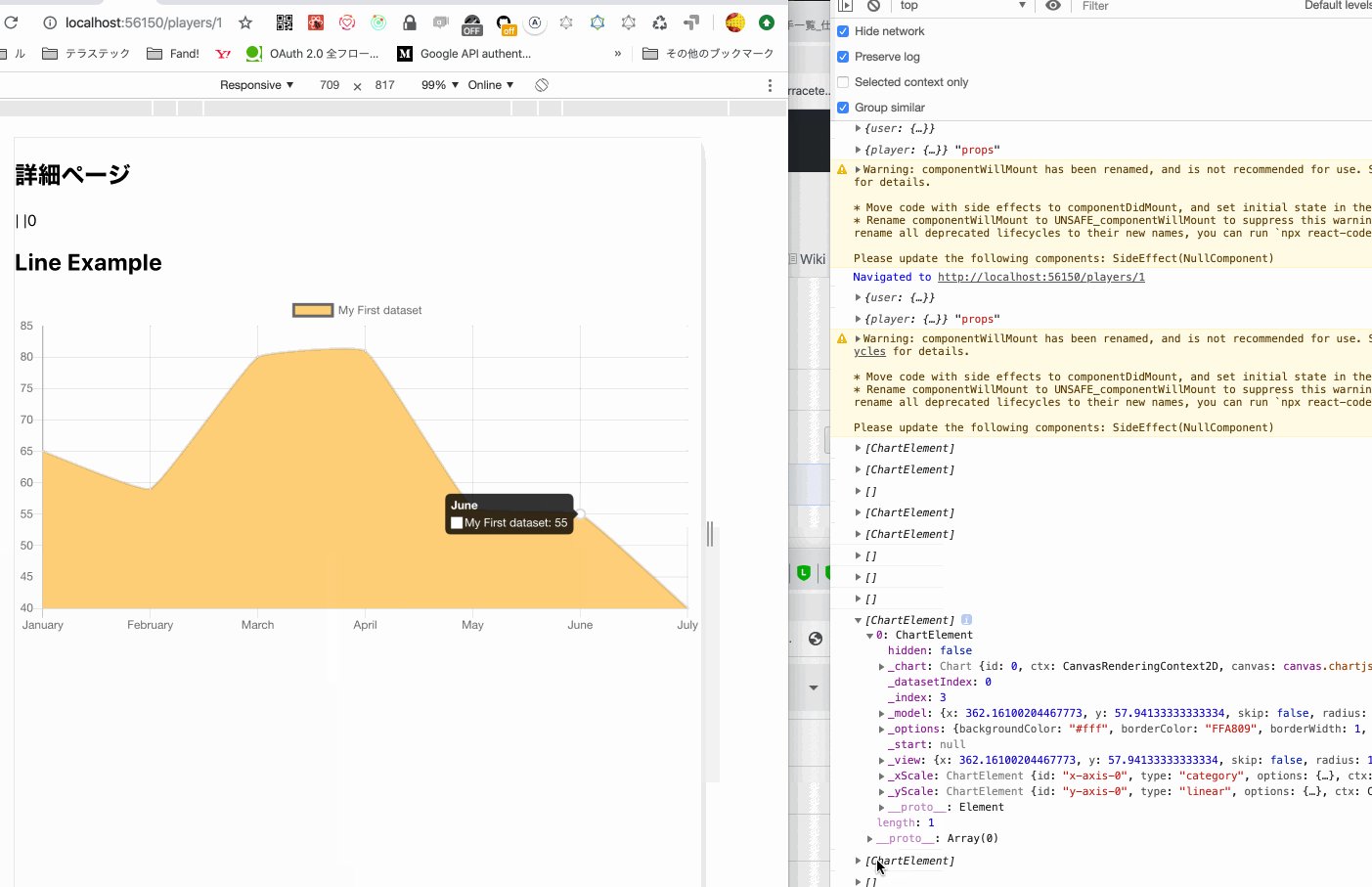
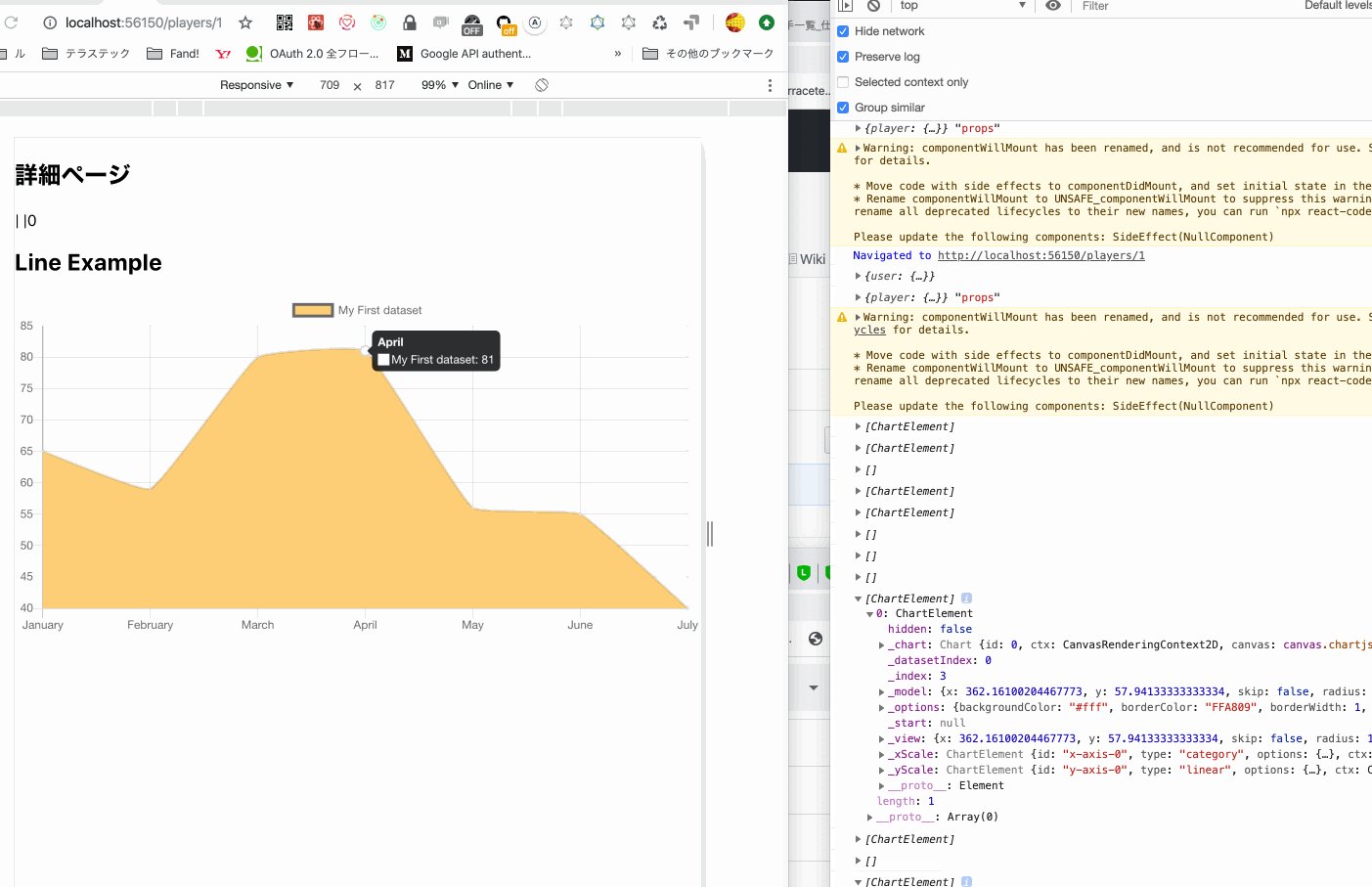
React Chartjs2 Typescript Reactでグラフを作る際に色を塗りにして クリックイベントを取得する When Creating A Graph With React Chartjs2 Paint The Color And Get The Click Event 武骨日記



Vbaでダブルクリックイベント ブログを始めてみたけれど



イベント応答の作成



第18話 イベントによる処理 マンガで分かる Javascriptプログラミング講座



Googleタグマネージャーでイベントトラッキングを測定する方法 クリック測定 エムタメ



バナーやボタンがどれくらいクリックされているのか知りたい Googleアナリティクスで調べよう 発注者 初心者のためのホームページabc


Gaでクリックがわかる イベントトラッキング Wemlog



Googleアナリティクス イベントトラッキング の設定方法 Blog 東京のホームページ制作会社 ゼロセット



イベントのキャンセル Preventdefault Stoppropagation の違い Javascript プログラミング



クリックイベントで埋め込み動画を変更する方法 Jquery マコブログ



手順 4 各ラベルに Click イベント ハンドラーを追加する Visual Studio Microsoft Docs



アナリティクスのイベントトラッキングでクリック計測 アクセス解析の使い方入門11 ゆめぴょんの知恵



タグマネ使ってgaのクリックイベント取得から目標設定まで ncp



Seleniumの動作 状態別 2 Chrome Seleniumワールド



非対話型コンテンツにclickイベントを設定してはいけない理由 Grgr Dkrkのブログ



Googleアナリティクスで ページ内でどのリンクがクリックされたか を計測するための主要手法まとめ パワー インタラクティブ



Jqueryで子要素のイベントを親要素に伝えない方法


Javascriptのお勉強 Onclick イベントに関数を割当てよう フロントエンドとかpcとかスマホとか


目的別wordpress バナーのクリック数をgoogleアナリティクスで計測する Tech Projin



イベントのキャンセル Preventdefault Stoppropagation の違い Javascript プログラミング



Seleniumの動作 入力時例外 2 Chrome Seleniumワールド



Gtmを使ったスマートなgaのイベントトラッキングの設定方法 デジタルマーケティングブログ



Vbaでダブルクリックイベント ブログを始めてみたけれど



Lightboxの表示実装 クリックイベント登録



A Href のclickイベントで 表示を移動させないようにするには Qiita



Powershellをはじめよう Powershell入門 Powershell イベントの記述方法


Aタグのクリックイベントをgoogleアナリティクスで正しく計測できない Tacmarine00の日記



ページ内リンクの実装から考える A要素のclickイベントとその振る舞い シフトブレイン スタンダードデザインユニット



Adobe Launch テクニック その2 クリックイベント等で使えるクリックした要素を取得する方法 Cx Lab Customer Experience Lab



Analyticsでクリックイベントを取得する方法 目標を設定して改善していこう Hpcode えいちぴーこーど



A Blog Cms 組み込みjsの動作後にjavascriptのを実行する ウェブのましじめ



Jquery入門 Click 関数 クリックイベント Webkaru



Jqueryのバブリングと Return False E Stoppropagation E Preventdefault について Bangokuのブログ



Chrome Devtoolsでclickイベントが要素に設定済みか調べる3つの方法 Iwb Jp



Googleタグマネージャーでイベントトラッキングを測定する方法 クリック測定 エムタメ



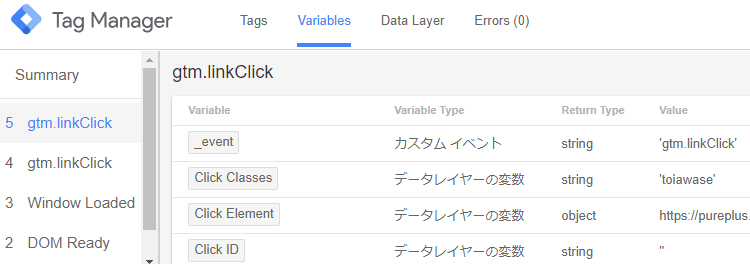
Googleタグマネージャーあるある クリックイベントが上手くいかない編 株式会社ピュアプラス



0 件のコメント:
コメントを投稿