Copy HTML Paste the SVG right into your project's codeA complete list of all Bootstrap icon class names along with their HTML codes1,434 arrow up and down icons Free vector icons in SVG, PSD, PNG, EPS and ICON FONT Download over 1,434 icons of arrow up and down in SVG, PSD, PNG, EPS format or as webfonts
Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing
Up and down arrow icon bootstrap
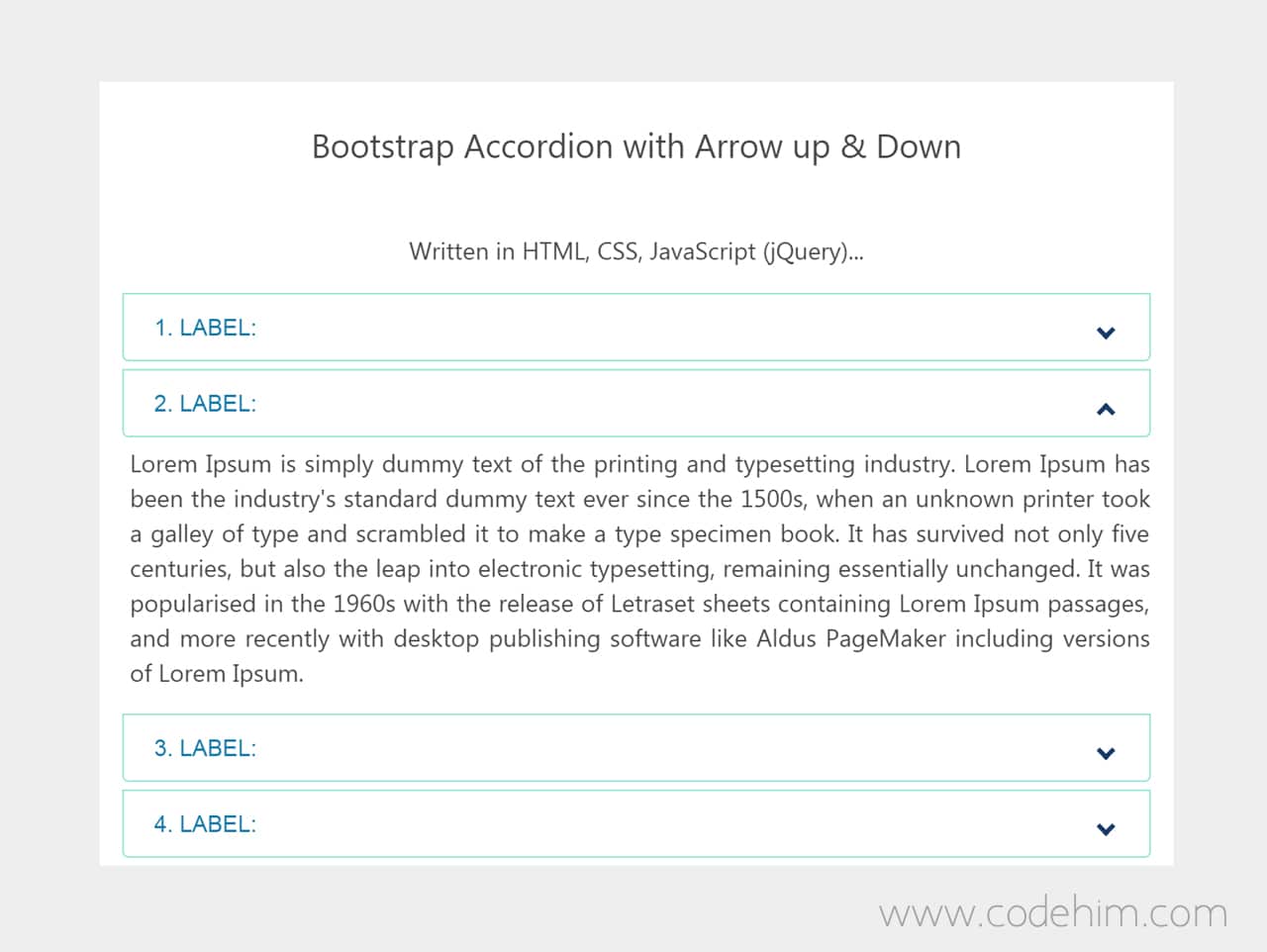
Up and down arrow icon bootstrap- · Here we design Bootstrap Accordion With Arrow with awesome background colors Bootstrap has so many good features to make any elements in quick time and accordion is one part of the bootstrap toggle collapse In these elements, we used font awesome icons for up and down arrows These fully responsive elements with mobile and tabletsAngular module for Bootstrap Icons This module allows you to use the Bootstrap Icons in your angular application without additional dependencies arrow90degup arrowbardown arrow



1000 Bootstrap Icons Set For Better Web Design Onaircode
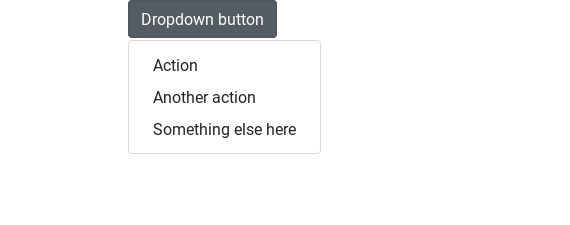
· Create a caret arrow icon that represents dropdown button with Bootstrap Bootstrap Web Development CSS Framework Use thecaret class in Bootstrap to create a caret arrow icon representing dropdown button You can try to run the following code to create a carot arrow icon −1812 · Bootstrap Accordion V2 When presenting your food delicacies with images, text and pricing, do it with style and use this free food menu accordion template It easily integrates into your website or app, creating a pleasant experience Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yesBootstrapicons is a search tool for icons in the bootstrap framework created by Brent Swisher
This Bootstrap snippet is free and open source hence you can use it in your project Bootstrap 4 accordion with chevron up and down snippets download free The free bootstrap snippets that are showcased here are open source, creative commons or totally free These free CSS HTML snippets can be freely downloaded · Every Bootstrap dropdown button or link has an after selector in CSS after selector is often used to insert some text after the content of the element In this case, the content is a dropdown arrow To remove it, just make the content go 'none' Syntaxmydropdowntoggleafter { content none;Get free Down arrow icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designs Also, be sure to check out new icons and popular icons
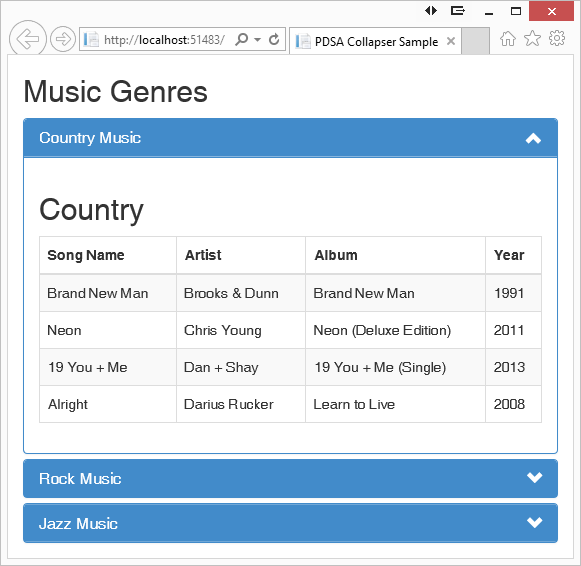
Copy HTML Paste the SVG right into your project's codeStack admin is super flexible, powerful, clean & modern responsive bootstrap 4 admin template with unlimited possibilities Stack;Bootstrap Collapsible Panel With Up/Down Arrow Icon



Box Arrow In Down Right Free Icon Of Bootstrap



Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing
After you get up and running, you can place Font Awesome icons just about anywhere with the tag Example of arrowup faarrowupAbout Us Making the web a prettier place one template at a time! · $ (this) find ('spantoggleicon') toggleClass ('glyphiconcollapseup glyphiconcollapsedown');



Bootstrap 4 Search Box With Icon Codehim




B Table Sort Arrows Reversed Issue 3761 Bootstrap Vue Bootstrap Vue Github
Bootstrap 5 accordion with arrow up and down icon example By using this Bootstrap accordion we can add a faq section on the website FAQ accordion is created as 2Bootstrap Icons are SVGs, so they scale quickly and easily and can be styled with CSS While they are built for Bootstrap, they will work in any project BootstrapVue icon components are built from bootstrapicons v122 source SVGs Icons are optin, meaning that they explicitly need to be imported in order to be used1607 · How to Create Bootstrap Collapsible Panel with Up/Down Arrow Icon 1 First of all load the Boostrap framework and jQuery into your HTML document



Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing




Up Down Left Right Keyboard Navigation With Jquery Stack Overflow
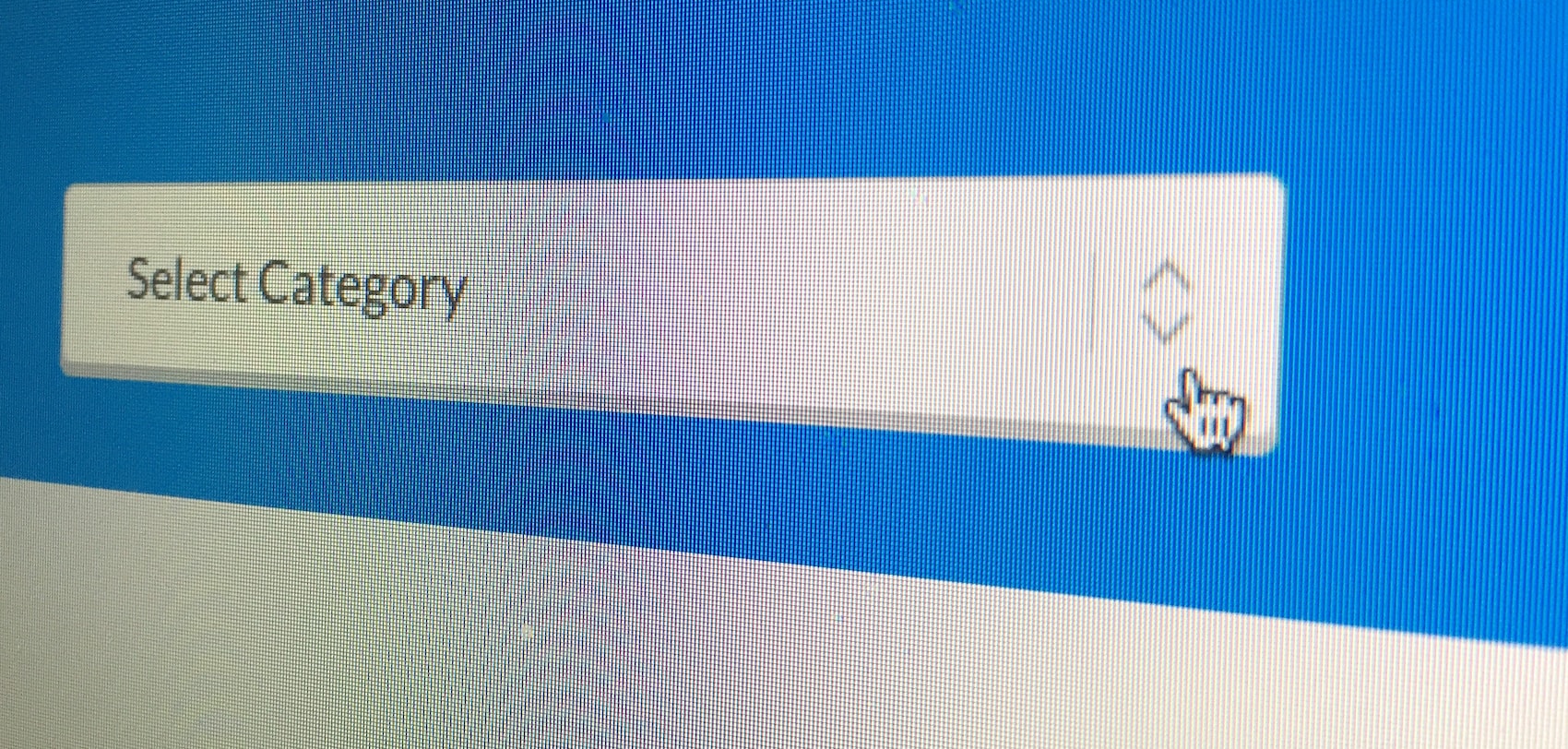
· Bootstrap provides the option of adding a dropdown to our websites The default icon on the dropdown button is the 'downward solid arrow' logo Even though it serves its purpose, most of the modernday websites nowadays use Bootstrap Therefore, the icon might look very generic to the visitor ProgramBootstrap Accordion with Plus Minus Icons example BS nested accordion Also, we can add arrows icon to BS accordion utilizing jQuery and CSS code as up and down · Where is with a regular button it's fairly easy to change it, changing the selector arrow is another story Just look at some of the possible variations (and those are outdated)!




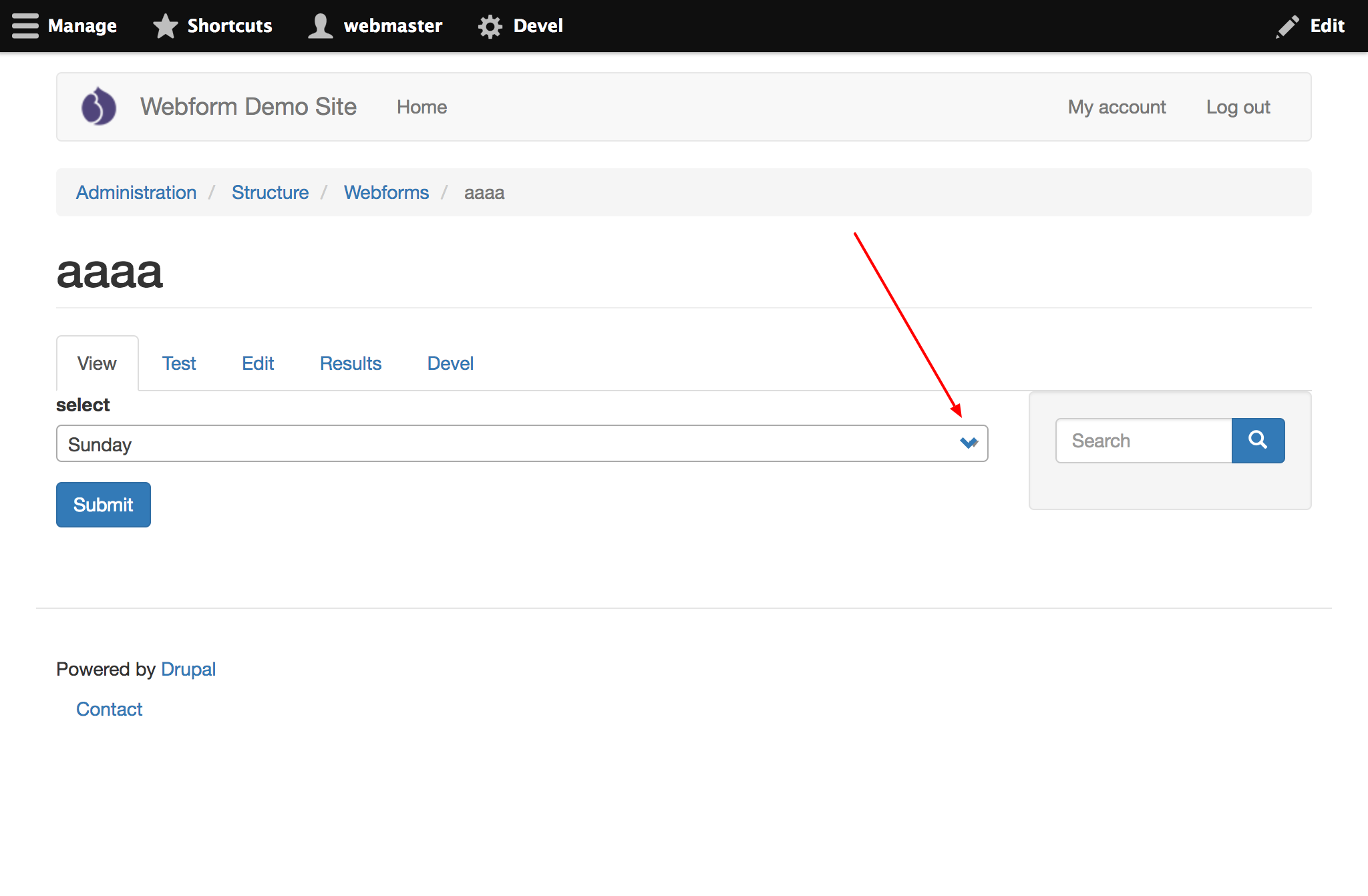
Down Arrow Icon Not Displaying On Dropdown Drupal Org




Bootstrap Collapsible Panel With Up Down Arrow Icon Codehim
· down arrow icon not displaying on dropdown "However, I suspect what is really going on is that you're having a font/styling issue (maybe even a file/perm issue)" environment where the Webforms module is not installed Please see the attached screenshots Here's a markup snippet, which corresponds to screenshot (down_arrow_icon_display_issuejpg)Bootstrap Containers Bootstrap uses a grid system based on CSS Flexbox which organizes content in rows or columns As seen in the previous exercise, Bootstrap also uses rows and columns and in this exercise we'll lea Start 40219 · 60 CSS Arrows Collection of free HTML and CSS arrow code examples animated, back to top, scroll down, simple and for boxes Update of May 18 9 new items



Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap




Bootstrap Icons Examples Tutorial
07 · This Pen is owned by w3resource on CodePen See more by @w3resource on CodePen External CSS This Pen doesn't use any external CSS resources External JavaScript This Pen doesn't use any external JavaScript resources Previous Font Awesome Caretsquareoup Icon Next Font Awesome Chevroncircledown Icon Built as a sprite Just like Twitter's Bootstrap, this dropin uses sprites I compiled all the Glyphicons FREE in to a sprite iconlargecss creates a iconlarge CSS class which can be applied like iconwhite All icons classes are prefixed with iconfor proper namespacing and scoping, much like the other Bootstrap components Glyphicons provides these for free, SO LONG asMega Mega Menu iconarrowup e078 iconarrowright e079 iconarrowleft e07a iconarrowdown e07b iconban e07c iconbubble e07d iconcamcorder e07e iconcamera e07f iconcheck e080 iconclock e081



Arrow Icon Black Free Icons Library




Learn How To Modify A Bootsrap Accordion With Css And Jquery
Bootstrap Collapsible Panel With Up/Down Arrow Icon bootstrapcollapsiblepanelwithupdownarrowiconmarkdown Skip to content All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippetsAm new to Bootstrap, i have a requirement to show a table with sort up and down arrow near to title of the table This is my table structure #2401 · If you are using the Bootstrap table structure, sort indicator icons can be easily added to the columns In this tutorial, we will show you how to add sort indicator arrows to Bootstrap table columns using CSS The following example code snippet adds up/down arrow icons to table columns that help sort records by asc/desc order HTML Code




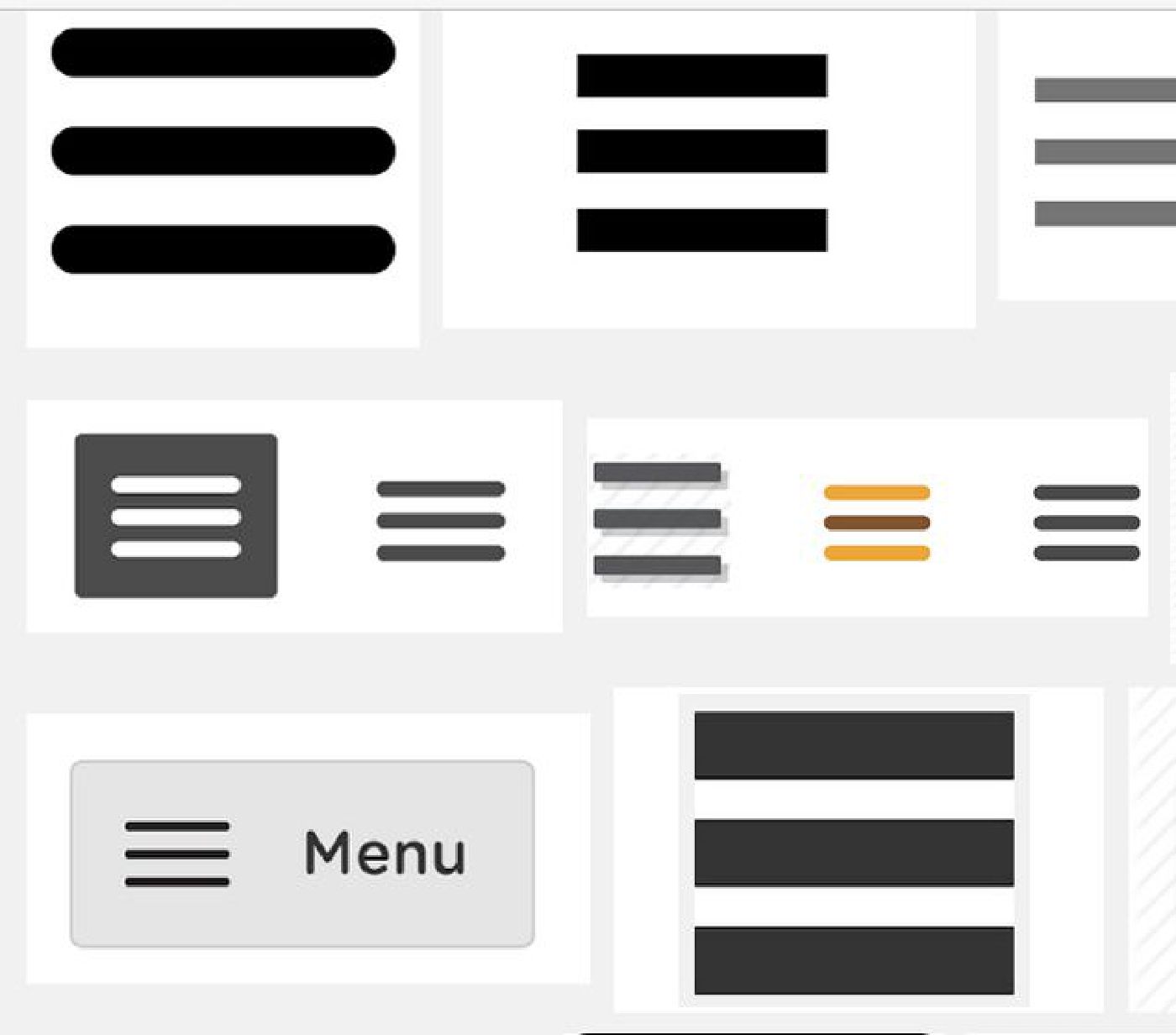
23 Bootstrap Hamburger Menu To Increase Visitor Engagement Colorlib



Black Down Arrow Icon Free Icons Library
· HTML Add > · This class tells Bootstrap to make this panel's body visible when the accordion is first displayed However, that means that the down arrow should now become an up arrow So you need to write a little more jQuery after adding the down arrowsWe make beautiful, quality, responsive Drupal & web templates!



Box Arrow In Up Left Icon 1



Free Icons For Bootstrap And How To Use Icon Fonts With Bootstrap Graygrids
· It is called Unicode, and it is a standard which assigns a unique identifier for an ever expanding number (currently over 110 000) of characters, symbols and icons This doesn't mean that you have a choice of a hundred thousand icons, though It is up to the browser to render them, and it uses the fonts which are installed on the system to do soBootstrap 官方开源图标(icon)库 下载 下载并使用此 SVG 图标。 下载此 SVG 图标 图标字体 图标字体?After you get up and running, you can place Font Awesome icons just about anywhere with the tag Example of arrowdown faarrowdown




Bootstrap Accordion With Arrow W3hubs Com




Navigation Bar Level Heading Up And Down Arrow Switch Programmer Sought
· The creator has given us a bootstrap bouncing arrow animation example in this snippet Arrows are used on different parts of the web and app design Since the arrows are natural pointers, they help the users easily understand where to go next Adding a little animation to the arrows will make the user experience even more simplerNow visit the page and let the users enjoy expand collapse panel with toggle icon in your Bootstrap projectThe link is made up of 2 elements The first element is a text with the oscrolluptext class, shown only on desktop display (you can change the breakpoint if needed) The second element is the arrow up icon, with the oscrollupicon class For accessibility reasons, add a consistant title to the link, and add ariahidden='true' to the icon




How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks




Bootstrap 4 Accordion With Arrow Up And Down Codehim
· I'm trying to use the arrow down icon and nothing shows I'm using bootstrap 4 coothead July 10, 18, So does the accordion action of changing the up and down arrowGet free Up and down arrows icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designsThe table below shows all Font Awesome Directional icons Icon Description Example fa faangledoubledown Try it fa faangledoubleleft Try it fa faangledoubleright



Make Arrow Icon On Ngbdropdowntoggle Optional Issue 2560 Ng Bootstrap Ng Bootstrap Github



Icons Bootstrap V4 5
Bootstrapicons is a search tool for icons in the bootstrap framework created by Brent Swisher Toggle navigation Bootstrap Icons Add ;The table below shows the Free Font Awesome 5 Arrow icons fas faangledoubledown Try it fas faangledoubleleft Try it fas faangledoublerightThere are many tutorials out there to change the selector drop down




Carousel Indicators And Arrows Solved I Need Help Blocs Forum



Down Arrow Icon Not Displaying On Dropdown Drupal Org
· The attached patch does fix the Select2 and also the ImageSelect element down arrow icon issue with some other minor Bootstrap issues I changed my mind about supporting Bootstrap because it has D8 installs and @markcarver has enough onHide arrows in input type number In < input type="number" > field by default the up and down arrows are appear on the right side of the input box, these are called spinners Hide the spin arrow from input type number These spinners can be easily hide using CSS propertiesSwitch to SQL Mode Auto update Share this example with Facebook, Twitter, GmailPlease give us a Like, if you find it helpfulLike, if you find it helpful




How To Remove Arrow In Dropdown In Bootstrap Geeksforgeeks



Arrow Font Awesome Font Png 00x00px Font Awesome Asterisk Black Bootstrap Caret Download Free
· Option Code for Mac Similar to alt code, you can use option codes in Mac to insert arrow symbols Press one of the option keys and then type the hexadecimal code as in the above table You should change the keyboard input to Unicode Hex Input for this method to work For example, option 21bb will produce clockwise open circle arrow symbol like ↻Chevronup circlearrowdown circlearrowleft circlearrowright circlearrowup cloud clouddownload cloudupload · Bootstrap 4 Accordion with Arrow up and Down A very simple and lightweight Bootstrap 4 accordion with arrow up and down to toggle the contents The plugin uses CSS transition and radio input (for accordion structure) to toggle contents It uses a little bit jQuery for one accordion open at a time feature, however, it also working without jQuery




60 Css Arrows



Iconsetc Simple Orange Gradient Bootstrap Font Awesome Long Arrow Down Icon




Bootstrap Remove Upward Arrow In Dropdown Stack Overflow



15 Scroll Down Arrow Css Examples Csshint A Designer Hub




Bootstrap Collapsible Panel With Up Down Arrow Icon Codehim




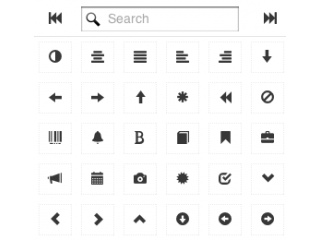
Bootstrap Snippet Bootstrap Icon Picker Using Html Css Jquery




Dropdown Default Styling Css Tricks




Custom Drop Down List Styling




Twitter Bootstrap Select Arrow Missing Stack Overflow



1000 Bootstrap Icons Set For Better Web Design Onaircode



Transparent Bootstrap Icon Png Curved Black Arrow Png Png Download Transparent Png Image Pngitem



Icons Bootstrap Studio




How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks



Arrow Icon Black Free Icons Library



Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap



Arrow Font Awesome Font Png 512x512px Font Awesome Black Bootstrap Button Caret Download Free



Box Arrow In Up Free Icon Of Bootstrap



Arrow Up Down Icon 1



Icon Sort Free Icons Library



Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing



60 Css Arrows



Down Arrow Svg Png Icon Free Download Onlinewebfonts Com




Pin On Web Development Design




Navigation Bar Level Heading Up And Down Arrow Switch Programmer Sought



Caret Icon Free Icons Library




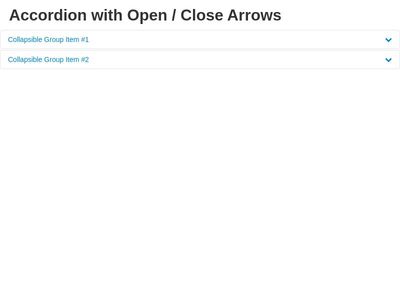
Bootstrap Snippet Accordion With Open Close Arrows Using Html Css Javascript




Down Arrow Icon Won T Display On Select2 Drop Down Element With Bootstrap Theme Drupal Org



Box Arrow Up Free Icon Of Bootstrap




How To Combine Fontawesome With A Slider To Create Quick Links Solodev



Cloud Arrow Up Free Icon Of Bootstrap




Responsive Bootstrap Button With Down Arrow Stack Overflow



Drop Down Arrow Free Arrows Icons



Down Arrow Icon Not Displaying On Dropdown Drupal Org



Down Arrow Icon Not Displaying On Dropdown Drupal Org




Turn Off Number Input Spinners Css Tricks




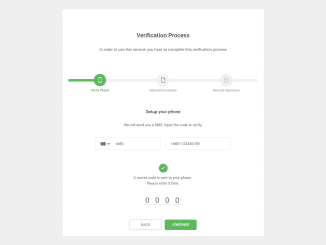
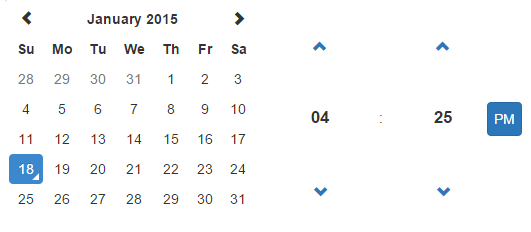
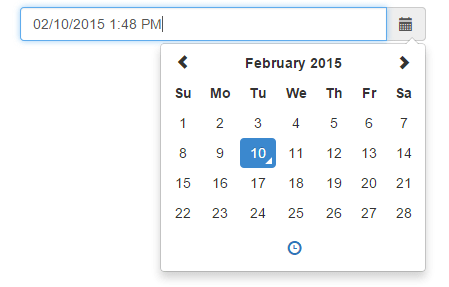
Building A Date And Time Picker That Doesn T Suck Raygun Blog



Bootstrap 4 Icon Comparison Sensible Dev



Bootstrap 4 Sorting Arrows Not Showing Up Issue 1339 Allenfang React Bootstrap Table Github




60 Css Arrows



Bootstrap 5 Buttons With Icon And Text Codehim




Building A Date And Time Picker That Doesn T Suck Raygun Blog



Collapse Icon Can T Change When Collapse In Material Design For Bootstrap




Bootstrap Arrow Code Example



Bootstrap 5 What S New About It And Release Date Designmodo



Feather Simply Beautiful Open Source Icons




Add Padding To Select Arrow Code Example




Adding A Scroll Down Anchor To Your Website Solodev




Learn How To Modify A Bootsrap Accordion With Css And Jquery



Bootstrap Axure Icon Library




Adding Icons To A Bootstrap Dropdown Stack Overflow




How To Changing Drop Down Selector Arrow With Only Css




Responsive Mobile Menu In Bootstrap




How To Changing Drop Down Selector Arrow With Only Css



Bootstrap Icons Examples Tutorial



1598 Free Font Awesome Icons Class List Names Their Css Content Values



Page 2 Of 21 For Bootstrap Blog Official Blog For The Bootstrap Framework



Box Arrow In Down Free Icon Of Bootstrap



Down Arrow Icon Won T Display On Select2 Drop Down Element With Bootstrap Theme Drupal Org




How To Change Symbol With A Button In Bootstrap Accordion Geeksforgeeks



Free Icons For Bootstrap And How To Use Icon Fonts With Bootstrap Graygrids



How To Easily Add Icon Fonts In Your Wordpress Theme



Iconsetc Simple Green Gradient Bootstrap Font Awesome Long Arrow Down Icon




How To Add Top Right Arrow In Bootstrap Navbar Dropdown Menu Stack Overflow




Using Font Awesome 5 With Bootstrap 3 Collapse Component Change Arrow Icon On Collapse Stack Overflow



How To Create Accordion With Bootstrap 4 Tutorial Republic



Box Arrow Up Right Free Icon Of Bootstrap



Bootstrap Font Awesome Long Arrow Down Icon Style Black Arrow Down Free Transparent Png Clipart Images Download




Adding Arrows To The Right Using Bootstrap Accordion Stack Overflow



Sort By Icon Free Icons Library



Down Arrow Icon Clipart Down Arrow Vector Icon Free Transparent Png Clipart Images Download



Bootstrap Collapsible Panel With Up Down Arrow Icon Codehim



Down Arrow Icon Not Displaying On Dropdown Drupal Org



Arrow Down Android S V G Computer Icons Up Arrows Angle Text Triangle Png Pngwing




How To Create A Custom Select Dropdown Using Html Css And Javascript



0 件のコメント:
コメントを投稿